หน่วยที่ 10 การสร้างสรรค์งานสารสนเทศ
การสร้างเว็บเพจด้วยภาษา HTML
ภาษา HTML

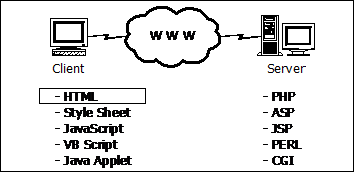
รูปที่ 1 การติดต่อสื่อสารผ่าน เวิลด์ไวด์เว็บ
ภาษา HTML (HyperText Markup Language) เป็นภาษาหลักที่ใช้ในการสร้างเวบเพจ (Web Page) เป็นภาษาประเภท Markup Language เกิดขึ้นจากการพัฒนาระบบ World Wide Web ในเดือนมีนาคม 1989 โดยนักวิจัยจากสถาบัน CERN (Conseil European Pour La Recherche Nucleaire) ซึ่งเป็นห้องทดลองในเมืองเจนีวา ประเทศสวิสเซอร์แลนด์ ชื่อ ทิม เบอร์เนอร์ - ลี (Tim Berners - Lee) ซึ่ง ทิม เบอร์เนอร์ - ลี ได้นำแนวความคิดในเรื่อง Hypertext ของ Vannevar Bush และ Ted Nelson มาใช้เพื่อกระจายข้อมูลในองค์ ต่อมามีการพัฒนาและกำหนดมาตรฐานโดยองค์กรที่ชื่อว่า W3C (World Wide Web Consortium)
ภาษา HTML เป็นภาษาที่มีลักษณะของข้อมูลที่เป็นตัวอักษรในมาตรฐานของรหัสแอสกี (ASCII Code) โดยเขียนอยู่ในรูปของเอกสารข้อความ (Text Document) จึงกำหนดรูปแบบและโครงสร้างได้ง่าย ภาษา HTML ได้ถูกพัฒนาขึ้นอย่างต่อเนื่องตั้งแต่ HTML Level 1 (รุ่นดั้งเดิม), HTML 2.0, HTML 3.0, HTML 3.2 และ HTML 4.0 ซึ่งเป็นรุ่นที่นิยมเขียนกันในปัจจุบัน (ขณะนี้ W3C ได้พัฒนา HTML 4.01 ออกมาแล้ว เพื่อลองรับมาตรฐานภาษา XML) จึงทำให้ภาษา HTML ในปัจจุบันสามารถแสดงภาพทางกราฟฟิกและระบบเสียงได้ เพื่อตอบสนองในการทำงานในปัจจุบัน
ภาษา HTML สามารถสร้างขึ้นได้จากโปรแกรมสร้างไฟล์ข้อความ (Text Editor) ทั่ว ๆ ไป เช่น Notepad หรือ Word Processing ได้ อีกทั้งง่ายต่อการเรียนรู้เพราะภาษา HTML ไม่มีโครงสร้างความเป็น Programming เลยแม้แต่น้อย และไฟล์ที่ได้จากการสร้างเอกสาร HTML ยังมีขนาดเล็กอีกด้วย
นามสกุลของไฟล์ HTML จะเป็นไฟล์นามสกุล .htm หรือ .html ซึ่งใช้ในทั้งระบบปฏิบัติการยูนิกซ์ (UNIX) และระบบปฏิบัติการ Windows และเรียกใช้งานได้จากเว็บบราวเซอร์ (Web Browser)

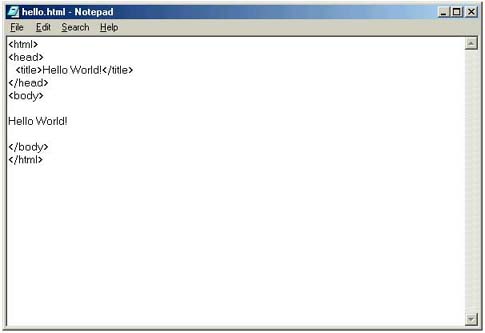
รูปที่ 2 ตัวอย่างการเขียนภาษา HTML ด้วยโปรแกรม Notepad

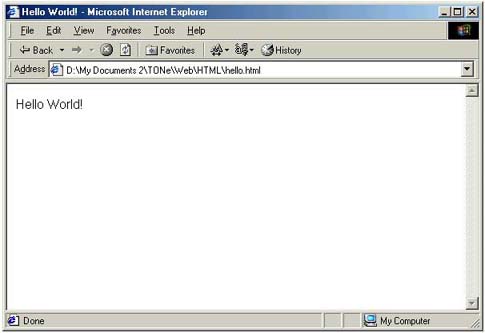
รูปที่ 3 ตัวอย่างการเปิดดูเอกสาร HTML ด้วยโปรแกรม Internet Explorer
โครงสร้างภาษา HTML
คำสั่งในภาษา HTML เรียกว่า แท็ก (Tag) จะเขียนอยู่ในเครื่องหมาย < และ > แท็กจะแบ่งได้เป็นสองกลุ่ม คือ แท็กแบบเปิด และแท็กแบบปิด โดยปกติแล้วแท็กของภาษา HTML จะเปิดและปิด โดยมีรูปแบบดังนี้
รูปแบบ <TAG> .... </TAG>
เช่น <HTML> .... </HTML>, <B> .... </B>
การปิดแท็กจะใช้เครื่องหมาย / (Slash) เป็นตัวกำหนดในแท็กที่ปิด ส่วนแท็กอีกประเภทหนึ่งจะเป็นแท็กในลักษณะเปิด คือ ไม่ต้องมีแท็กเปิดท้าย เช่น <IMG>, <BR>, <WBR> เป็นต้น
เพื่อความเข้าใจง่ายในการกำหนดโครสร้างภาษา HTML เราจึงควรกำหนดแท็กเปิดและเปิดให้เหมาะสมเพื่อสร้างความสมดุล เช่น เมื่อเราต้องการใช้กำหนดให้ตัวอักษรเป็นตัวหนาโดยใช้แท็ก <B> และให้มีการขีดเส้นใต้โดยใช้แท็ก <U> เราควรที่จะกำหนดการเปิดและปิดแท็กโดยเมื่อขึ้นต้นด้วยแท็ก <B> และตามด้วยแท็ก <U> ควรจะปิดด้วยแท็ก </U> ก่อน แล้วตามด้วยแท็ก </B> ดังนี้
<B><U> .... </U></B>
โครงสร้างหลัก
รูปแบบมาตรฐานในการสร้างเวบเพจประกอบด้วยคำสั่งหลักอยู่ 4 คำสั่ง ดังนี้
<HTML> .... </HTML> เป็นคำสั่งที่ทำหน้าที่บอกจุดเริ่มต้นและจุดสิ้นสุดของเว็บเพจ
<HEAD> .... </HEAD> เป็นคำสั่งในส่วนของการกำหนดส่วนหัวเรื่องของเว็บเพจ โดยในคำสั่ง HEAD จะมีคำสั่ง <TITLE> .... </TITLE> อยู่ด้วย ซึ่งทำหน้าที่กำหนดข้อความที่แสดงบน Title Bar โดยสามารถกำหนดความยาวของข้อความได้ 64 ตัวอักษร
<BODY> .... </BODY> เป็นคำสั่งในส่วนเนื้อหาของเว็บเพจทั้งหมด
รูปแบบการเขียนมีดังต่อไป
<HTML>
<HEAD>
<TITLE> Title Bar </TITLE>
</HEAD>
<BODY>
.
.
.
.
</BODY>
</HTML>
การจัดรูปแบบเอกสาร
คำสั่งในการกำหนดหัวเรื่อง (Headding)
การกำหนดหัวเรื่องเราจะใช้คำสั่ง Headding <H> เพื่อแสดงอัตราอักษรขนาดใหญ่กว่าปกติ เช่น ชื่อบท, ชื่อหัวข้อ เป็นต้น คำสั่ง heading มีด้วยกัน 6 ระดับ โดยที่ระดับ 1 จะมีขนาดใหญ่สุด และระดับ 6 จะมีขนาดเล็กที่สุด มีรูปแบบคำสั่งดังนี้
<H1> .... </H>
<H2> .... </H>
<H3> .... </H>
<H4> .... </H>
<H5> .... </H>
<H6> .... </H>
ตัวอย่างที่ 1 head.html
<HTML>
<HEAD><TITLE> Heading </TITLE></HEAD>
<BODY>
<H1> Heading Levle 1 </H>
<H2> Heading Levle 2 </H>
<H3> Heading Levle 3 </H>
<H4> Heading Levle 4 </H>
<H5> Heading Levle 5 </H>
<H6> Heading Levle 6 </H>
</BODY>
คำสั่งขึ้นบรรทัดใหม่ (Line Break)
โดยปกติในการพิมพ์เอกสารทั่ว ๆ ไป เราจะขึ้นบรรทัดใหม่โดยใช้การกด Enter แต่ในการสร้างเอกสาร HTML เว็บบราวเซอร์จะถือเป็นการเว้นวรรค 1 ช่อง และใช้เป็นจุดตัดคำขึ้นบรรทัดใหม่ถ้ายาวเกินขนาดบรรทัด แต่ถ้าเราต้องการให้เวบบราวเซอร์ตัดข้อความ ณ ตำแหน่งที่กำหนดเราจะใช้คำสั่ง Line Break <BR> โดยมีรูปแบบดังนี้
ข้อความ..... <BR>
ตัวอย่างที่ 2 break_rule.htm l
<HTML>
<HEAD><TITLE> Break Rule </TITLE></HEAD>
<BODY>
<P>
Microsoft ถูกตัดสินโดยศาลสหรัฐแล้ว
โดยศาลสั่งให้ Microsoft แยกบริษัทออกเป็นบริษัทย่อย ๆ
<I>(ในย่อหน้าข้างบนนี้ แม้จะมีการกด Enter ขึ้นบรรทัดใหม่
แต่ HTML จะตีความเป็นบรรทัดเดียว)</I>
<P>
Microsoft ถูกตัดสินโดยศาลสหรัฐแล้ว<BR>
โดยศาลสั่งให้ Microsoft แยกบริษัทออกเป็นบริษัทย่อย ๆ <BR>
<I>(ส่วนย่อหน้านี้ใช้คำสั่ง <BR> จึงขึ้นบรรทัดใหม่)</I>
</BODY>
</HTML>
คำสั่งยกเลิกการขึ้นบรรทัดใหม่ (No Break Rule)
เมื่อเราต้องการยกเลิกคุณสมบัติการตัดคำของเว็บบราว์เซอร์ เราสามารทำได้โดยใช้คำสั่ง <NOBR> โดยมีรูปแบบดังนี้
<NOBR>
.... ข้อความ ....
</NOBR>
ตัวอย่างที่ 3 no_break.html
<HTML>
<HEAD><TITLE> Break Rule </TITLE></HEAD>
<BODY>
<NOBR>
"The fist step toward success is identifying you own leadership strengths"<BR>
(ก้าวแรกสู่ความสำเร็จ คือการระบุคุณสมบัติเด่นของการเป็นผู้นำที่มีอยู่ในตัวคุณ)
</NOBR>
</BODY>
</HTML>
ถ้าเราเปิดตัวอย่างข้างต้น แล้วย่อเว็บบราวเซอร์ดู จะเห็นได้ว่าบรรทัดแรกจะไม่มีการตัดคำแม้จะเว้นวรรตคไว้ จนเว็บบราว์เซอร์พบคำสั่ง <BR> จึงทำการตัดคำขึ้นบรรทัดใหม่
คำสั่งการจัดตำแหน่งของข้อความ (Paragraph Break)
เราจะใช้คำสั่ง <P> ในการจัดย่อหน้าของข้อความในเว็บเพจ ซึ่งคำสั่ง <P> นั้น จะมี Attributes เป็นคำสั่งเสริมช่วยในการจัดตำแหน่งของย่อหน้าคือ Alignment โดยมีรูปแบบดังนี้
<P Align = "ตำแหน่ง" > .... ข้อความ .... </P>
ตำแหน่งที่ใช้ในการจัดย่อหน้ามีด้วยกันสามลักษณะคือ
- Left จัดข้อความชิดซ้ายบรรทัด
- Center จัดข้อความกึ่งกลางบรรทัด
- Right จัดข้อความชิดขวาบรรทัด
โดยปกติค่าเริ่มต้นของ Alignment จะอยู่ที่ Left คือจัดข้อความชิดซ้ายของบรรทัด
ตัวอย่างที่ 4 paragraph.html
<HTML>
<HEAD><TITLE> Paragraph </TITLE></HEAD>
<BODY>
<H4>การจัดย่อหน้าในเวบเพจ</H4><BR>
<P ALIGN="Left">
ข้อความชิดซ้ายบรรทัด
</P>
<P ALIGN="Center">
ข้อความกึ่งกลางบรรทัด
</P>
<P ALIGN="Right">
ข้อความชิดขวาบรรทัด
</P>
</BODY>
</HTML>
คำสั่งจัดวางข้อความกึ่งกลางบรรทัด (Center)
ในการจัดวางตำแหน่งของข้อความด้วยภาษา HTML นอกจากจะใช้คำสั่ง <P Align= "ตำแหน่ง"> แล้ว เรายังสามารถกำหนดกลุ่มข้อความหรือรูปภาพให้อยู่กึ่งกลางได้ด้วยคำสั่ง <CENTER> ที่มีรูปแบบกระชับกว่า โดยมีรูปแบบดังนี้
<CENTER> .... ข้อความ .... </CENTER>
ซึ่งข้อความที่ได้จะอยู่กึ่งกลางบรรทัด เหมาะกับการสร้างข้อความที่เป็นหัวเรื่อง
ตัวอย่างที่ 5 center.html
<HTML>
<HEAD><TITLE> Center </TITLE></HEAD>
<BODY>
<H1><CENTER>การฝึกอบรมเชิงปฏิบัติการ เรื่อง</CENTER></H1>
<H2><CENTER>การสร้างเว็บเพจเบื้องต้น</CENTER></H2>
<H3><CENTER>วิทยากร อ.จักรภพ ใหม่เสน</CENTER></H3>
</BODY>
</HTML>
การตีเส้นแนวนอน (Horizontal Line)
ภาษา HTML มีคำสั่งช่วยในการตีเส้นแนวนอน เพื่อแยกเอกสารออกเป็นส่วน ๆ ให้ง่ายต่อการดูรูปแบบเอกสารมากขึ้น โดยมีรูปแบบดังนี้
<HR>
สำหรับคำสั่ง <HR> นี้จะไม่มีแท็กปิด เป็นคำสั่งในลักษณะที่เรียกว่าแท็กเปิด ซึ่งถ้าเป็นคำ default จะแสดงเส้นขนาด 2 pixels เต็มจอภาพ แต่คำสั่ง <HR> ยังมี Attributes ช่วยในการกำหนดความหนา, ความยาว, การจัดตำแหน่ง และการกำหนดความทึบของเส้น โดยมีรูปแบบดังนี้
<HR Size = "ความหนาของเส้น"
Width = "ความยาวของเส้น"
Align = "ตำแหน่งการจัดวาง"
Noshade>
Size |
เป็นการกำหนดความหนาให้กับเส้น ขนาดปกติ คือ 2 pixels |
Width |
เป็นการกำหนดความยาวให้กับเส้น สามารถกำหนดเป็นทั้ง pixels และ % โดยปกติถ้าไม่กำหนด เส้นจะยาวเต็มจอภาพ |
Align |
เป็นการกำหนดตำแหน่งการจัดวางของเส้น ประกอบด้วย |
|
Left คือ การจัดเส้นชิดซ้ายของบรรทัด
Center คือ การจัดเส้นอยู่กึ่งกลางบรรทัด
Right คือ การจัดเส้นชิดขาวของบรรทัด |
Noshade |
เป็นการกำหนดแสดงเส้นทึบไม่มีการแรงเงาของเส้น |
ตัวอย่างที่ 6 horizontal_line.html
<HTML>
<HEAD><TITLE> Horizontal Line </TITLE></HEAD>
<BODY>
เส้นขนาดปกติ
<HR>
เส้นความหนา 5
<HR Size="5">
เส้นความหนา 20
<HR Size="20">
เส้นความยาว 200
<HR Width="200">
เส้นความยาว 50% ของจอภาพ
<HR Width="50%">
เส้นความหนา 20 ความยาว 20%
<HR Szie="20" Width="20%">
เส้นความหนา 10 ความยาว 20% และอยู่ชิดซ้ายของบรรทัด
<HR Szie="10" Width="20%" Align="Left">
เส้นความหนา 10 และแสดงเส้นทึบโดยไม่มีการแรเงาของเส้น
<HR Szie="10" Noshade>
</BODY>
</HTML>
การจัดรูปแบบตัวอักษร และการใช้สี
คำสั่งในการกำหนดแบบตัวอักษร (Font Type)
คำสั่งในการกำหนดแบบตัวอักษรนั้น เราใช้แท็ก <FONT> ซึ่งแท็กนี้สามารถที่จะกำหนดได้ตั้งแต่ แบบตัวอักษร (Font Face), ขนาดของตัวอักษร (Font Size) และสีของตัวอักษร (Font Color)
การกำหนดแบบตัวอักษร หรือที่เรียกว่า ฟอนต์ (Font) โดยปกติค่าเริ่มต้นของเว็บบราวเซอร์จะกำหนดเป็นแบบ Time New Roman เพื่อความหลากหลายของรูปแบบตัวอักษรมากกว่า 1 รูปแบบบนจอภาพของบราวเซอร์ เราสามารถใช้คำสั่ง <FONT> ตามด้วย Attributes "FACE" เพื่อกำหนดรูปแบบการแสดงผลภาษาไทยให้กับตัวอักษรของเว็บเพจของเราได้ ซึ่งการแสดงผลภาษาไทยนั้นมีฟอนต์ให้เลือกหลายแบบตัวอย่างเช่น AngsanaUPC, CordiaUPC, BrowalliaUPC, MS Sans Serif เป็นต้น แต่สำหรับฟอนต์ที่เหมาะสมกับการแสดงผลภาษาไทยในเว็บบราวเซอร์ คือ MS Sans Serif โดยมีรูปแบบดังนี้
<FONT Face = "ชื่อฟอนต์"> ... ข้อความ ... </FONT>
ถ้าต้องการระบุมากกว่า 1 ฟอนต์ ให้กำหนดรูปแบบดังนี้
<FONT Face = "ชื่อฟอนต์1",ชื่อฟอนต์2",...> ... ข้อความ ... </FONT>
ข้อดีของการกำหนดฟอนต์ไว้มากกว่า 1 ฟอนต์ ก็คือ เมื่อเว็บบราวเซอร์หาฟอนต์ที่ 1 ไม่เจอก็จะหาฟอนต์ที่ 2 ต่อไปตามลำดับ
ตัวอย่างที่ 7 font_face.html
<HTML>
<HEAD><TITLE> Font Face </TITLE></HEAD>
<BODY>
<FONT Face="AngsanaUPC">
แบบตัวอักษรแบบ AngsanaUPC
</FONT>
<BR>
<FONT Face="Ms Sans Serif">
แบบตัวอักษรแบบ Ms Sans Serif
</FONT>
<BR>
<FONT Face="Comic Sans MS">
Font Style Comic Sans MS
</FONT>
<BR>
<FONT Face="Bookman Old Style">
Font Style Bookman Old Style
</FONT>
<BR>
</BODY>
</HTML>
เราสามารถกำหนดขนาดของตัวอักษรในคำสั่ง <FONT> โดยใช้ Attributes "Size" ในภาษา HTML กำหนดขนาดของตัวอักษรได้ 7 ขนาด โดยใช้ตัวเลข 1-7 เป็นตัวกำหนด ค่าเริ่มต้นจะมีขนาดเป็น 3
<FONT Size = "ขนาด"> ... ข้อความ ... </FONT>
ตัวอย่างที่ 8 font_size.html
<HTML>
<HEAD><TITLE> Font Face </TITLE></HEAD>
<BODY>
<FONT Size="1">Font Size 1</FONT><BR>
<FONT Size="2">Font Size 2</FONT><BR>
<FONT Size="3">Font Size 3</FONT><BR>
<FONT Size="4">Font Size 4</FONT><BR>
<FONT Size="5">Font Size 5</FONT><BR>
<FONT Size="6">Font Size 6</FONT><BR>
<FONT Size="7">Font Size 7</FONT><BR>
</BODY>
</HTML>
การกำหนดสีให้กับตัวอักษรเราใช้ Attributes "Color" ในการกำหนดสีของตัวอักษรทำได้ 2 วิธี คือ
- กำหนดจากชื่อของสีมาตรฐาน เป็นการกำหนดจากชื่อสีมาตรฐานโดยตรง เช่น Black, Red เป็นต้น
- กำหนดจากรหัสเลขฐาน 16 จะใช้การอ้างอิงเลขฐาน 16 ในระบบของหมายเลขสี RGB (Red, Green, Blue) ซึ่งมีรูปแบบของรหัสสีเป็น #RRGGBB โดยใช้แทนรหัสด้วยเลขฐาน 16 ในช่วง 0, 1,2,3,4,5,6,7,8,9,A,B,C,D,E,F ตามลำดับ
โดยมีรูปแบบดังนี้
<FONT Color = "ชื่อสีมาตรฐาน"> ... ข้อความ ... </FONT>
หรือ
<FONT Color = "#RRGGBB"> ... ข้อความ ... </FONT>
ตัวอย่างสีมาตราฐานในการแสดงผลบนเวบบราวเซอร์ (ในที่นี้ขอใช้ Internet Explorer เป็นหลัก) ทั้งชื่อของสี และรหัสเลขฐาน 16 มีดังนี้
ชื่อมาตรฐาน |
ตัวเลขฐาน 16 ในระบบสี #RRGGBB |
สีที่ปรากฏบนจอภาพ |
สีที่ได้ |
Black |
#000000 |
สีดำ |
|
Blue |
#0000FF |
สีน้ำเงินเข้ม |
|
Cyan |
#00FFFF |
สีคราม |
|
Darkgray |
#A9A9A9 |
สีเทาเข้ม |
|
Gray |
#808080 |
สีเทา |
|
Green |
#008000 |
สีเขียว |
|
Lightgray |
#D3D3D3 |
สีเทาอ่อน |
|
Magenta |
#FF00FF |
สีม่วงอ่อน |
|
Orange |
#FFA500 |
สีส้ม |
|
Pink |
#FFC0CB |
สีชมพู |
|
Red |
#FF0000 |
สีแดง |
|
White |
#FFFFFF |
สีขาว |
|
Yellow |
#FFFF00 |
สีเหลือง |
|
ตัวอย่างที่ 9 font_color.html
<HTML>
<HEAD><TITLE> Font Color</TITLE></HEAD>
<BODY>
<FONT color="Blue">This is Blue Color</FONT><BR>
<FONT color="Green">This is Green Color</FONT><BR>
<FONT color="#FFA500">This is #FFA500</FONT><BR>
</BODY>
</HTML>
คำสั่งในการกำหนดลักษณะตัวอักษร (Style)
ในภาษา HTML มีคำสั่งที่ช่วยในการกำหนดลักษณะตัวอักษรให้มีความเด่นชัด เพื่อความเหมาะสมกับงานในลักษณะต่าง ๆ โดยมีรูปแบบต่าง ๆ ดังนี้
- การกำหนดตัวอักษรตัวหนา (Bold) ใช้แท็ก <B>
- การกำหนดตัวอักษรตัวเอียง (Italic) ใช้แท็ก <I>
- การกำหนดขีดเส้นใต้ตัวอักษร (Underline) ใช้แท็ก <U>
- การกำหนดตัวอักษรตัวพิมพ์ดีด (Typewriter) ใช้แท็ก <TT>
- การกำหนดขีดเส้นพาดทับกลางตัวอักษร (Strikethrough) ใช้แท็ก <S>
- การกำหนดตัวอักษรตัวห้อย (Subscript) ใช้แท็ก <SUB>
- การกำหนดตัวอักษรตัวยก (Superscript) ใช้แท็ก <SUP>
- การกำหนดตัวอักษรตัวโต (Big) ใช้แท็ก <BIG>
- การกำหนดตัวอักษรตัวเล็ก (Small) ใช้แท็ก <SMALL>
<B> ... ข้อความ ... </B>
<I> ... ข้อความ ... </I>
<U> ... ข้อความ ... </U>
<TT> ... ข้อความ ... </TT>
<S> ... ข้อความ ... </S>
<SUB> ... ข้อความ ... </SUB>
<SUP> ... ข้อความ ... </SUP>
<BIG> ... ข้อความ ... </BIT>
<SMALL> ... ข้อความ ... </SMALL>
ตัวอย่างที่ 10 style.html
<HTML>
<HEAD><TITLE> Font Face </TITLE></HEAD>
<BODY>
แบบตัวอักษรปกติ
แบบตัวอักษรหนา <B>Bold</B><BR>
แบบตัวอักษรเอียง <I>Italic</I><BR>
แบบตัวอักษรขีดเส้นใต้ <U>Underline</U><BR>
แบบตัวอักษรตัวพิมพ์ดีด <TT>Typewriter</TT><BR>
แบบตัวอักษรขีดเส้นพาดทับกลางตัวอักษร <S>Strikethrough</S><BR>
แบบตัวอักษรตัวห้อย <SUB>Subscript</SUB><BR>
แบบตัวอักษรตัวยก <SUP>Superscript</SUP><BR>
แบบตัวอักษรตัวโต <BIG>Big</BIG><BR>
แบบตัวอักษรตัวเล็ก <SMALL>Small</SMALL>
</BODY>
</HTML>
การกำหนดสีพื้นหลัง
การกำหนดสีพื้นหลังของเว็บเพจเราสามารถทำได้จากแท็ก <BODY> โดยกำหนดจาก Attributes "BGColor" โดยมีรูปแบบดังนี้
กำหนดสีพื้นหลังจากชื่อสีมาตรฐาน
<BODY BGColor = "สีพื้นหลัง">
....
</BODY>
กำหนดสีพื้นหลังจากเลขฐาน 16
<BODY BGColor = "#RRGGBB">
....
</BODY>
ตัวอย่างที่ 11 bgcolor.html
<HTML>
<HEAD><TITLE> BGColor </TITLE></HEAD>
<!-- BODY BGColor="Yellow" -->
<BODY BGColor="#FFFF00">
The Internet is a collection of information stored in computers physically located throughout the world.<BR>
Much of the information on the Internet is organized onto electronic pages. You'll bring one page to your computer screen, discover its contents, and have the option of bringing more pages of information.
</BODY>
</HTML>
การกำหนดสีให้กับตัวอักษรทั้งเอกสาร
การกำหนดสีให้กับตัวอักษรทั้งเว็บเพจเราสามารถทำได้จากแท็ก <BODY> โดยกำหนดจาก Attributes "Text" โดยมีรูปแบบดังนี้
กำหนดสีพื้นหลังจากชื่อสีมาตรฐาน
<BODY Text = "สีพื้นหลัง">
....
</BODY>
กำหนดสีพื้นหลังจากเลขฐาน 16
<BODY Text = "#RRGGBB">
....
</BODY>
ตัวอย่างที่ 12 body_text.html
<HTML>
<HEAD><TITLE> Heading </TITLE></HEAD>
<!-- BODY Text="Red" -->
<BODY Text="#FF0000">
The Internet is a collection of information stored in computers physically located throughout the world.<BR>
Much of the information on the Internet is organized onto electronic pages. You'll bring one page to your computer screen, discover its contents, and have the option of bringing more pages of information.
</BODY>
</HTML>
การกำหนดเครื่องหมายหัวข้อและเลขลำดับ
คำสั่งในการแสดงรายการแบบไม่มีลำดับ (Unordered List)
Unordered List หรือ Bullet List นั้น ในภาษา HTML ได้กำหนดคำสั่งในการอำนวยความสะดวกในการสร้าง Bullet ขึ้นไว้ด้วย เพื่อแสดงเครื่องหมายหน้าหัวข้อเรื่องหรือลำดับของรายการต่าง ๆ โดยไม่มีการเรียงลำดับ โดยมีรูปแบบดังนี้
<UL>
<LI> ... ข้อความ ...
<LI> ... ข้อความ ...
<LI> ... ข้อความ ...
... ...........
</UL>
ตัวอย่างที่ 13 bullet1.html
<HTML>
<HEAD><TITLE> List Item </TITLE></HEAD>
<BODY>
<UL>Viewing the Navigator Window
<LI>Window and frames
<LI>Colors and underlining
<LI>Company logo
<LI>Progress bar
<LI>Status message area
</UL>
</BODY>
</HTML>
เรายังสามารถระบุชนิดของเครื่องหมายได้ด้วย Attributes "Type" ในแท็ก <UL> หรือ <LI> โดยมีรูปแบบดังนี้
<UL Type = "ชนิดของเครื่องหมาย">
<LI Type = "ชนิดของเครื่องหมาย">
ชนิดของเครื่องหมายมีด้วยกัน 3 แบบ ดังนี้
ชนิดของเครื่องหมาย |
สัญญาลักษณ์ที่ปรากฏ |
Disc |
|
Circle |
|
Square |
|
ตัวอย่างที่ 14 bullet2.html
<HTML>
<HEAD><TITLE> List Item </TITLE></HEAD>
<BODY>
<UL Type="Circle">การศึกษาวิชาพื้นฐานของคณะวิทยาศาสตร์ สาขาวิทยาการคอมพิวเตอร์ ได้แก่
<LI>วิชาการออกแบบโปรแกรม
<UL>
<LI Type="Disc">(CT211)
</UL>
<LI>วิชาวิทยาการคอมพิวเตอร์เบื้องต้น
<UL>
<LI Type="Disc">(CT105)
</UL>
<LI>วิชาโครงสร้างไม่ต่อเนื่อง
<UL>
<LI Type="Disc">(CT203)
</UL>
</UL>
</BODY>
</HTML>
คำสั่งในการแสดงรายการแบบเป็นลำดับ (Ordered List)
เราสามารถแสดงรายการแบบเป็นลำดับ คือ Ordered List หรือ Number List ได้ โดยการใช้ตัวเลขหรือตัวอักษรเป็นตัวกำหนดแสดงลำดับ โดยมีรูปแบบดังนี้
<OL Type = "ชนิดของตัวเลข" Start = "ตัวเลขเริ่มต้น">
<LI> ... ข้อความ ...
<LI> ... ข้อความ ...
<LI> ... ข้อความ ...
... ...........
</OL>
ชนิดของ Type กำหนดเลขลำดับได้ดังนี้
ชนิดของ Type |
สิ่งที่ปรากฏ |
A |
แสดงตัวอักษรพิมพ์ใหญ่ (Caplital letters) |
a |
แสดงตัวอักษรพิมพ์เล็ก (Small letters) |
I |
แสดงตัวเลขโรมันตัวพิมพ์ใหญ่ (Large Roman numerals) |
i |
แสดงตัวเลขโรมันตัวพิมพ์เล็ก (Small Roman numerals) |
1 |
แสดงตัวเลขอารบิก (Small Roman numerals)
* เป็นค่า default * |
ตัวอย่างที่ 15 order_list.html
<HTML>
<HEAD><TITLE> Order List </TITLE></HEAD>
<BODY>
<OL Type="I">My computer in my dream
<LI>Inter Pentium 4 processor 2.0 GHz
<LI>RDRAM 256 MB
<LI>Harddisk 50 GB ATA-100
<LI>52X CD-Rom Drive
<LI>Speakers (Labtec) 160 Watt
<LI>Asus GeForce3 64 MB
<LI>Creative Sound Baster
<LI>Monitor Sony Wega 20"
</OL>
</BODY>
</HTML>
การสร้างตาราง
คำสั่งในการสร้างตาราง (Table)
การสร้างเวบเพจในปัจจุบันมีการนำตารางเข้ามาเกี่ยวข้องกับหลาย ๆ ส่วน ตั้งแต่การสร้างตารางเพื่อแสดงความสัมพันธ์ในลักษณะแถว (Row) และคอลัมน์ (Column) รวมถึงการแบ่งขอบเขตให้กับข้อความเพื่อการจำกัดและควบคุมข้อความให้อยู่ในส่วนที่เราต้องการ
คำสั่งสำหรับสร้างตารางประกอบด้วยคำสั่งดังนี้
Tag |
คำอธิบาย |
<TABLE> ... </TABLE> |
คำสั่งในการสร้างตาราง |
<CAPTION> ... </CAPTION> |
คำสั่งในการกำหนดข้อความกำกับตาราง |
<TR> ... </TR> |
คำสั่งในการกำหนดแถวของตาราง 1 แถว |
<TH> ... </TH> |
คำสั่งในการกำหนดส่วนหัวของตารางแถวแรก |
<TD> ... </TD> |
คำสั่งในการกำหนดส่วนของข้อมูลในแถว หรือทำคอลัมน์ |
สำหรับโครงสร้างของคำสั่งในการสร้างตารางมีดังนี้
<TABLE>
<CAPTION> ข้อความกำกับตาราง </CAPTION>
<TR>
<TH> ข้อความส่วนหัว </TH>
....................
....................
</TR>
<TR>
<TD> ข้อความส่วนของข้อมูล </TD>
........................
........................
</TR>
<TR>
<TD> ข้อความส่วนของข้อมูล </TD>
........................
........................
</TR>
........................
........................
........................
</TABLE>
ตัวอย่างที่ 16 table1.html
<HTML>
<HEAD><TITLE> Table Tag </TITLE></HEAD>
<BODY>
<CENTER>
Example Data
<H2>Report Sale 2001</H2>
<TABLE>
<TR>
<TH>Month</TH>
<TH>Sale A</TH>
<TH>Sale B</TH>
<TH>Sale C</TH>
</TR>
<TR>
<TD>January</TD>
<TD>500</TD>
<TD>800</TD>
<TD>700</TD>
</TR>
<TR>
<TD>February</TD>
<TD>1200</TD>
<TD>1000</TD>
<TD>300</TD>
</TR>
<TR>
<TD>Mar</TD>
<TD>900</TD>
<TD>400</TD>
<TD>600</TD>
</TR>
</TABLE>
</CENTER>
</BODY>
</HTML>
เรายังสามารถใช้ Attributes เพื่อให้เวบบราวเซอร์แสดงตารางให้ชัดเจนยิ่งขึ้น Attributes ต่าง ๆ มีดังนี้
Attributes |
คำอธิบาย |
Align |
กำหนดการวางตำแหน่งตางราง มี 3 ลักษณะ
- Left กำหนดจัดวางชิดซ้าย (เป็นค่า default)
- Right กำหนดจัดวางชิดขวา
- Center กำหนดจัดวางกึ่งกลาง |
Border |
กำหนดแสดงความหนาของเส้นตาราง มีหน่วยเป็น Pixel |
Height |
กำหนดความสูงของตาราง มีหน่วยเป็น Pixel และ Percent |
Width |
กำหนดความกว้างของตาราง มีหน่วยเป็น Pixel และ Percent |
CellSpacing |
กำหนดช่องว่างระหว่างตาราง |
CellPadding |
กำหนดช่องว่างระหว่างบรรทัดของตาราง |
การกำหนดค่าต่าง ๆ ของ Attributes ที่กล่าวมาแล้ว ความแตกต่างของการกำหนดค่าเป็น pixel และเป็น percent นั้นมีความแตกต่างกันดังนี้
- พิกเซล (Pixel) การกำหนดค่าเป็นแบบพิกเซล เมื่อการลดขนาดของเวบบราวเซอร์ตารางจะไม่ลดขนาดตามความกว้าง หรือยาวของเวบบราวเซอร์
- เปอร์เซ็นต์ (Percent หรือ %) ถ้ากำหนดค่าในลักษณะของ Percent เมื่อบราวเซอร์มีการลดขนาดลง ขนาดของตารางจะลดสัดส่วนตามขนาดของตัวเวบบราวเซอร์ด้วย
ตัวอย่างที่ 17 table2.html
<HTML>
<HEAD><TITLE> Table Tag </TITLE></HEAD>
<BODY>
<CENTER>
Example Data
<H2>Report Sale 2001</H2>
<TABLE Border="3" CellSpacting="5" CellPadding="3">
<TR>
<TH>Month</TH>
<TH>Sale A</TH>
<TH>Sale B</TH>
<TH>Sale C</TH>
</TR>
<TR>
<TD>January</TD>
<TD>500</TD>
<TD>800</TD>
<TD>700</TD>
</TR>
<TR>
<TD>February</TD>
<TD>1200</TD>
<TD>1000</TD>
<TD>300</TD>
</TR>
<TR>
<TD>Mar</TD>
<TD>900</TD>
<TD>400</TD>
<TD>600</TD>
</TR>
</TABLE>
</CENTER>
</BODY>
</HTML>
คำสั่งในการกำหนดสี และการจัดตำแหน่งของข้อมูลในตาราง
ในการสร้างตารางในภาษา HTML มี Attributes ที่ช่วยเพิ่มสีสันและความเหมาะสมให้กับตาราง คือ
- Align ใช้กำหนดการจัดตำแหน่งของข้อมูลในตางราง ไม่ว่าจะเป็นข้อความหรือภาพ กำหนดได้ 3 ลักษณะ
Left กำหนดการจัดวางแบบชิดขอบซ้ายของตาราง
Right กำหนดการจัดวางแบบชิดขอบขาวของตาราง
Center กำหนดการจัดวางแบบกึ่งกลางของตาราง
- BGColor เป็นการกำหนดพื้นสีภายในตารางที่อยู่ในแถวนั้น
ตัวอย่างที่ 18 table3.html
<HTML>
<HEAD><TITLE> Table Tag </TITLE></HEAD>
<BODY>
<CENTER>
<H2>Report Sale 2001</H2>
<TABLE Border="3" CellSpacting="5" CellPadding="3">
<CAPTION Aling="Bottom">
Summation Sale Report
</CAPTION>
<TR Aling="Center" BGColor="Whitegreen">
<TH>Month</TH>
<TH>Sale A</TH>
<TH>Sale B</TH>
<TH>Sale C</TH>
</TR>
<TR Align="Center" BGColor="Yellow">
<TD>January</TD>
<TD>500</TD>
<TD>800</TD>
<TD>700</TD>
</TR>
<TR Align="Center" BGColor="Skyblue">
<TD>February</TD>
<TD>1200</TD>
<TD>1000</TD>
<TD>300</TD>
</TR>
<TR Align="Center" BGColor="Pink">
<TD>Mar</TD>
<TD>900</TD>
<TD>400</TD>
<TD>600</TD>
</TR>
</TABLE>
</CENTER>
</BODY>
</HTML>
การนำรูปภาพมาใช้กับเวบเพจ
ชนิดของรูปภาพ
การนำรูปภาพมาใส่ในเวบเพจเป็นส่วนหนึ่งที่สร้างความน่าสนใจให้กับเวบเพจเป็นอย่างมาก โดยเฉพาะการสร้างเวบเพจในปัจจุบันก้าวไปถึงขั้นมีการตอบโต้กับผู้ที่เข้าชมเวบเพจ หรือที่เรียกกว่า อินเตอร์แอ็คทีฟ (Interactive) การนำรูปภาพในใช่ในเวบเพจยิ่งมีความจำเป็นมากยิ่งขึ้น
ในการแสดงผลในเวบเพจนั้น ภาพในแบบที่เหมาะสมคือภาพในแบบ GIF หรือ JPEG เนื่องจากภาพที่ได้จะมีขนาดเล็ก ทำให้แสดงผลได้อย่างรวดเร็ว
1. Graphics Interchange Format (GIF) เป็นภาพที่มีการบีบอัดข้อมูล ภาพจึงมีขนาดเล็ก แต่สีที่รูปภาพในแบบ GIF นั้นสามารถแสดงผลได้เพียง 256 สี จึงเหมาะกับภาพในลักษณะภาพวาด ไฟล์ภาพแบบ GIF มีอยู่ด้วยกัน 2 ชนิด คือ
- GIF87a เป็นไฟล์ GIF ทั่วไป
- GIF89a เป็นไฟล์ GIF ที่สามารถเคลื่อนไหวได้ หรือที่เรียกว่า GIF Animation
ไฟล์ภาพแบบ GIF ทั้งสองชนิดสามารถปรับการแสดงผลได้ 3 แบบ ได้แก่
- แบบ Interlaced จะทำการแสดงภาพออกเป็นช่วง ๆ แทนที่จะแสดงไล่ลงมาจากบนลงล่างตามปกติ
- แบบ Progressive จะทำการแสดงภาพแบบหยาบ ๆ ก่อน แล้วค่อย ๆ ชัดขึ้น
- แบบ Transparent Background จะแสดงภาพโดยไม่มีพื้นฉากหลัง
2. Joint Photographic Experts Group (JPEG หรือ JPG) เป็นรูปภาพที่ถูกบีบอัดข้อมูลไว้ โดยใช้เทคนิค Lossy ซึ่งคุณภาพของภาพที่ได้จะมีคุณภาพลดลงตามขนาดที่บีบอัดข้อมูล แต่ไม่จำกัดจำนวนสี ไฟล์ภาพแบบ JPEG เหมาะสำหรับภาพในลักษณะภาพถ่าย
คำสั่งในการใส่รูปภาพในเวบเพจ (Image)
เราจะใช้แท็ก <IMG> ในการนำภาพเข้ามาแสดงผลในเวบเพจ โดยมีรูปแบบดังนี้
<IMG SRC = "ไฟล์ภาพ">
สำหรับ Attributes ที่ใช้ระบุตำแหน่งของรูปภาพคือ SRC หรือ Source เราสามารถที่จะชี้ตำแหน่งที่เก็บภาพได้ เช่น <IMG SRC="http://www.north.rit.ac.th/image/logo.gif"> เป็นต้น
ตัวอย่างที่ 19 image1.html
<HTML>
<HEAD><TITLE> Image </TITLE></HEAD>
<BODY>
<CENTER>
<IMG SRC="mypic.jpg">
</CENTER>
</BODY>
</HTML>
ถ้าเราต้องการใส่คำอธิบายภาพ ภาษา HTML มี Attributes ที่ช่วยทำในส่วนนี้ คือ ALT (Alternative Text) ประโยชน์สำหรับ Attributes นี้คือ เมื่อผู้ใช้เวบบราวเซอร์ที่ไม่รองรับการแสดงผลในแบบกราฟฟิค ในส่วนของภาพจะมีข้อความขึ้นมาอธิบายในส่วนนั้น โดยมีรูปแบบดังนี้
<IMG SRC = "ไฟล์ภาพ" ALT = "คำอธิบาย">
ตัวอย่างที่ 20 image2.html
<HTML>
<HEAD><TITLE> Image </TITLE></HEAD>
<BODY>
<CENTER>
<IMG SRC=" mypic.jpg" ALT="รูปใครเอ่ย">
</CENTER>
</BODY>
</HTML>
การนำรูปภาพทำเป็นพื้นหลัง
เราสามารถนำรูปภาพไปประกอบเป็นพื้นหลังหรือที่เรียกว่าวอลล์เปเปอร์ (Wall Paper) ของเวบเพจได้ โดยกำหนดในส่วนของแท็ก Body ซึ่งใช้ Attributes Background โดยมีรูปแบบดังนี้
<BODY Background = "ไฟล์ภาพ">
ตัวอย่างที่ 21 image_background.html
<HTML>
<HEAD><TITLE> Wall Paper </TITLE></HEAD>
<BODY Background="logo_bg.gif">
<CENTER>
We are students
</CENTER>
</BODY>
</HTML>
การเชื่อมโยงเว็บเพจ (Link)
การเชื่อมโยงเว็บเพจ หรือที่เรียกว่าลิงค์ (Link) ถือว่าเป็นคุณสมบัติที่สำคัญของภาษา HTML ดังจะเห็นได้จากเว็บเพจทั่ว ๆ ไป จุดเชื่อมโยงเว็บเพจอาจจะเป็นข้อความหรือรูปภาพก็ได้
การสร้างจุดเชื่อมโยงข้อความ (Text Link)
ในการเชื่อมโยงเวบเพจเราจะใช้แท็ก <A> โดยการกำหนดข้อความในเอกสาร HTML เป็นจุดเชื่อมโยง โดยมีรูปแบบดังนี้
<A HREF = "URL"> ข้อความ </A>
A HREF หมายถึง Hypertext Reference ส่วน URL (Uniform Resource Location) คือ รูปแบบมาตรฐานที่เป็นแหล่งที่ขอใช้บริการอินเทอร์เน็ต โดยเขียนอยู่ในรูปแบบดังนี้
โปรโตคอล://ชื่อโฮส.โดเมน/ชื่อไฟล์
ตัวอย่างเช่น
http://www.microsoft.com/
ftp://ftp.nectec.or.th/
http://www.north.rit.ac.th/index.html
ตัวอย่างที่ 22 link1.html
<HTML>
<HEAD><TITLE>Link</TITLE></HEAD>
<BODY>
<CENTER><H2>สภาบันการศึกษา</H2></CENTER><BR>
<A HREF="http://www.north.rit.ac.th/">สถาบันเทคโนโลยีราชมงคล วิทยาเขตภาคพายัพ</A><BR>
<A HREF="http://www.ru.ac.th/">มหาวิทยาลัยรามคำแหง</A><BR>
<A HREF="http://www.cu.ac.th/">จุฬาลงกรณ์มหาวิทยาลัย</A><BR>
<A HREF="http://www.tu.ac.th/">มหาวิทยาลัยธรรมศาสตร์</A><BR>
</BODY>
</HTML>
การสร้างจุดเชื่อมโยงกับรูปภาพ (Graphic Link)
เป็นการกำหนดให้รูปภาพเป็นจุดเชื่อมโยง โดยมีรูปแบบดังนี้
<A HREF = "URL"><IMG SRC = "ชื่อไฟล์"></A>
ตัวอย่างที่ 23 link2.html
<HTML>
<HEAD><TITLE>Link</TITLE></HEAD>
<BODY>
<CENTER>
<H2>หนังสือพิมพ์ไทย</H2>
<P>
<A HREF="http://www.komchadluek.com/">
<IMG SRC="komchadluek.gif" BORDER="0">
</A>
<P>
<A HREF="http://www.thairath.com/">
<IMG SRC="thairath.gif" BORDER="0">
</A>
</CENTER>
</BODY>
</HTML>
การกำหนดสีให้กับจุดเชื่อมโยงเวบเพจ
การสร้างเวบเพจด้วยภาษา HTML นั้น จุดเชื่อมโยงข้อความที่เราสร้างขึ้นจะมีสีที่แตกต่างจากปกติ พร้อมทั้งมีเส้นใต้บ่งบอกจุดเชื่อมโยงด้วย เราจะกำหนดสีของ Link ในเวบเพจจากแท็ก Body โดยมีรูปแบบดังนี้
<BODY Attributes = "ชื่อสีมาตราฐาน">
หรือ
<BODY Attributes = "#RRGGBB">
Attributes ที่ใช้ในการกำหนดสีมีด้วยกันดังนี้
BGCOLOR |
กำหนดสีพื้นหลังให้กับเวบเพจ |
TEXT |
กำหนดสีตัวอักษรปกติ |
LINK |
กำหนดสีตัวอักษรที่เป็นจุดเชื่อมโยง |
VLINK (Visited Link) |
กำหนดสีตัวอักษรที่ทำการคลิกเพื่อไปยังเป้าหมายแล้ว |
ALINK (Active Link) |
กำหนดสีตัวอักษรที่กำลังคลิกไปยังเป้าหมาย |
ตัวอย่างที่ 24 link3.html
<HTML>
<HEAD><TITLE>Link</TITLE></HEAD>
<BODY TEXT="RED" LINK="BLUE" VLINK="GREEN" ALINK="ORANGE">
<CENTER><H2>สภาบันการศึกษา</H2></CENTER><BR>
<A HREF="http://www.north.rit.ac.th/">สถาบันเทคโนโลยีราชมงคล วิทยาเขตภาคพายัพ</A><BR>
<A HREF="http://www.ru.ac.th/">มหาวิทยาลัยรามคำแหง</A><BR>
<A HREF="http://www.cu.ac.th/">จุฬาลงกรณ์มหาวิทยาลัย</A><BR>
<A HREF="http://www.tu.ac.th/">มหาวิทยาลัยธรรมศาสตร์</A><BR>
</BODY>
</HTML>
การเชื่อมโยงระหว่างเว็บเพจ
ในการระบุตำแหน่งที่อยู่สำหรับลิงค์นั้น ถ้าอยู่ต่างเว็บไซต์กันจะต้องระบุไว้ให้ครบถ้วน ตามตัวอย่างที่ 22-24 ที่ผ่านมา แต่ถ้าเป็นไฟล์ HTML ในเว็บไซต์เดียวกันเราสามารถละชื่อเว็บไซต์ได้ เหลือเพียงชื่อไฟล์ก็พอ
ตัวอย่างที่ 25 link3.html
<HTML>
<HEAD><TITLE>Link</TITLE></HEAD>
<BODY>
<CENTER><H2>สภาบันการศึกษา</H2></CENTER><BR>
<A HREF=" head.html">ตัวอย่างที่ 1</A><BR>
<A HREF=" paragraph.html">ตัวอย่างที่ 4</A><BR>
<A HREF=" font_size.html">ตัวอย่างที่ 8</A><BR>
<A HREF=" order_list.html">ตัวอย่างที่ 15</A><BR>
<A HREF=" table3.html">ตัวอย่างที่ 18</A><BR>
</BODY>
</HTML>
|

