แนะนำ Dreamweaver
Dreamweaver
Dreamweaver เป็นโปรแกรมสำหรับมืออาชีพที่ใช้ในการพัฒนาและสร้างเว็บไซต์ในปัจจุบัน และเป็นที่นิยมมาก มีเว็บไซต์ดังๆมากมายที่ใช้ Dreamweaver เพื่อพัฒนาเว็บไซต์ เราจะมาดกันว่าทำไม Dreamweaver ถึงเป็นที่นิยมมีผู้ใช้งานกันมากมาย
ช่วยให้คุณทำงานได้เร็วขึ้น
นี่คือข้อดีอันดับต้นๆของ Dreamweaver เลยก็ว่าได้ เมื่อก่อนนั้นถ้าเราต้องการสร้างเว็บเพจ เราจะต้องเขียนภาษา HTML ขี้นมาเพื่อให้แสดงผลผ่าน browser เป็นรูปภาพหรือข้อความออกมา ซึ่งทำให้เราทำงานได้ช้าลง เพราะเราจะต้องเขียน HTML ไปและดูการแสดงผลผ่าน browser ไปว่าให้ผลถูกต้องตามที่เราต้องการหรือไม่ แต่สำหรับใน Dreamweaver โปรแกรมจะแสดงหน้าจอที่แสดงผลให้เราสามารถปรับแต่งหน้าตาของเว็บเพจของเราได้เลย โดย Dreamweaver จะทำการเขียน HTML ให้เราเอง

ในกรณีทีเราต้องการเขียน HTML เอง Dreamweaver ก็เป็นเครื่องมือที่อานวยความสะดวกให้เราได้ดีมาก ไม่
เพียงแต่การใช้การกับ HTML เท่านั้น Dreamweaver ก็รองรับภาษาต่างมากมายเช่น CFML, PHP, ASP, ASP.NET และอื่นอีกมากมาย ช่วยให้เราสามารถเขียน Code ได้ง่ายขึ้น

2. เป็นโปรแกรมจัดการเว็บไซต์ที่ดี Dreamweaver ยังเป็นโปรแกรมที่ช่วยให้เราจัดการกับเว็บไซต์ของเราได้ดีขึ้น โดยมีเครื่องมือมากมาย เช่น
2.1. FTP เราสามารถแก้ไขหน้าเว็บเพจของเราและส่งไปแสดงผลที่ server ได้ทันที เพราะ dreamwerver จะติดต่อกับ server ให้เราและแสดงไฟล์ของเราที่อยู่ใน server ให้เราเห็นและแก้ไขได้ทันที่ที่เราต้องการถือเป็นเครื่องมือที่สะดวกมาก นอกจากนั้นยังช่วยให้เรามีข้อมูลของเว็บไซต์ของเราสารองไว้ในเครื่องเราตลอดด้วย

2.2 Site map เป็นเครื่องมือที่ช่วยแสดงผลเว็บไซต์ของเราให้เป็นรูปร่างขึ้นมา โดยจะแสดงให้เห็นว่าหน้าใด link ไปยังหน้าใดบ้าง โดยเราสามารถย้ายหรือ เปลี่ยนแปลง link ได้ โดยที่ Dreamweaver จะทาการเขียน Code ให้เราใหม่ทันที ถือเป็นเครื่องมือที่ดีมาก เพราะความจริงแล้วเราต้องแก้เว็บเพจของเราตลอด
3. ช่วยให้เราทาเว็บได้ง่ายขึ้น สาหรับคนที่ไม่เคยทาเว็บมาก่อนก็สามารถใช้ Dreamweaver เพียงโปรแกรมเดียวเพื่อพัฒนาเว็บไซต์ของตัวเองขึ้นมาได้ง่ายเหมือนกับการเขียนหนังสือ และสาหรับคนที่เชี่ยวชาญ Dreamweaver ก็ทาให้เรามีความคล่องตัวขึ้นเพราะตอนนี้ Dreamwerver มีเครื่องมือมากมายและทางานเชื่อมต่อกับโปรแกรมดังๆมากมายเช่น Photoshop ,Illustrator, Flash หรือแม้แต่กระทั่งการใช้ในลักษณะ Dynamic webpage ก็พัฒนาขึ้นมาก จะเห็นว่าใน Dreamweaver CS3 นั้นมีการใช้งานในส่วนของ Ajax เพิ่มมาอีกด้วยรวมถึงการใช้งาน CSS ที่ได้รับการพัฒนาขึ้นมาก นี่ยังไม่รวมถึง Template มากมายที่ช่วยในการจัดข้อความ ,หน้าตาของเว็บเพจ และเครื่องมืออีกมากมาย ในบทความนี้ คงทาให้มองภาพของ Dreamwerver ว่าเป็นเครื่องมือที่อานวนความสะดวกมากจริงๆ ถ้าลองใช้ดูจะเห็นได้ว่า Dreamweaver นั้นพัฒนาไปมากจากเวอร์ชันแรกๆที่ออกมา และช่วยลดเวลาในการพัฒนาเว็บไซต์ลงได้มาก
คู่มือการใช้งาน DREAMWEAVER CS3 หน้า 3 / 34
เตรียมความพร้อมปรับแต่ง Dreamweaver ใช้งานภาษาไทยได้
ปรับแต่ง Dreamweaver ให้ทางานกับภาษาไทยได้
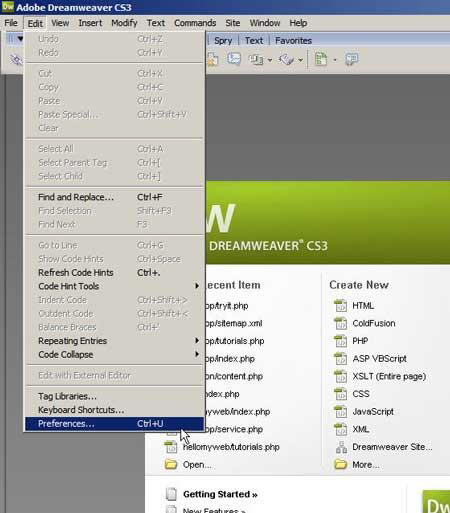
1.ปรับแต่งระบบ dreamweaver ให้ทางานกับภาษาไทยได้ เมื่อเปิดโปรแกรม Dreamweaver ขึ้นมาแล้ว เริ่มแรกเข้าไปที่ Edit > Preference
จาก

จากนั้นจะมีหน้าจอดังรูปด้านล่างให้ท่านเลือกที่เมนูทางด้านซ้ายมือในหัวข้อ Fonts และเปลี่ยนตามรูป

การเปลี่ยน font อาจเปลี่ยนตามที่ผู้ใช้ต้องการก็ได้แต่ ต้องเป็น font ที่สามารถใช้กับภาษาไทยได้โดยมีรายละเอียดดังนี้ Proportional font เป็นตัวอักษรที่ใช้แสดงผลในหน้าแสดงผล (Design) Fixed font เป็นตัวอักษรที่ใช้แสดงผลในหน้าแสดงผล เหมือนกัน เพียงแต่ว่าจะแสดงตัวอักษรที่อยู่ใน pre tag, code tag และ Code view เป็นตัวอักษรที่แสดงผลในหน้า code ซึ่งเราจะใช้บ่อยมากๆควรปรับให้ตัวใหญ่เพื่อความสะดวกในการอ่าน code จากนั้นเลือก New Document จากเมนูทางซ้ายมีจะเป็นดังรูป

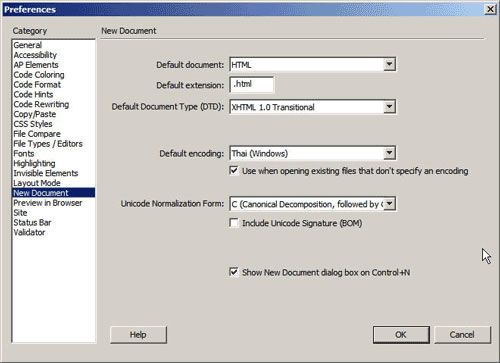
การเปลี่ยน head ของเอกสารใหม่
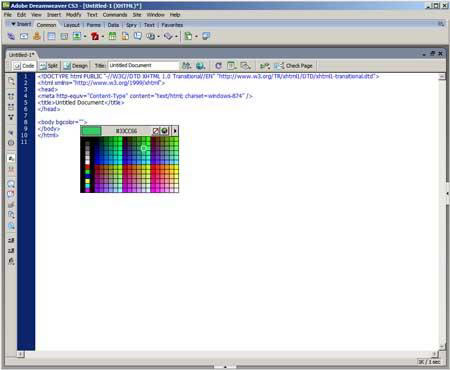
เมื่อเราเลือกที่ new document แล้วจะปรากฏหน้าตาดังภาพด้านล่าง ซึ่งให้เราเลือกที่ Default document เป็น HTML และเปลี่ยน Default encoding เป็น Thai ตามภาพ เสร็จแล้วก็ให้ไปที่ default document อีกทีเลือก CSS และเปลี่ยน Default encoding เป็น thai อีกเช่นเดียวกันแค่นี้ Dreamweaver ก็สามารถทางานกับภาษาไทยได้แล้ว ติดตามตัวอย่างการใช้งาน Dreamweaver ในบทต่อไป
เครื่องมือต่างๆในโปรแกรม Dreamweaver
สาหรับ Dreamweaver เป็นโปรแกรมสร้างโฮมเพจแบบเสมือนจริง โดยไม่ต้อง เขียนภาษา HTML เอง หรือที่ศัพท์เทคนิคเรียกว่า "WYSIWYG" เราสามารถใช้หน้าจอเสมือนจริงของ Dreamweaver ในการทาเว็บเพจได้เลย โดยใช้
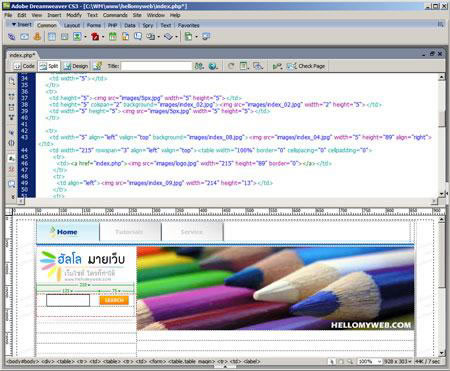
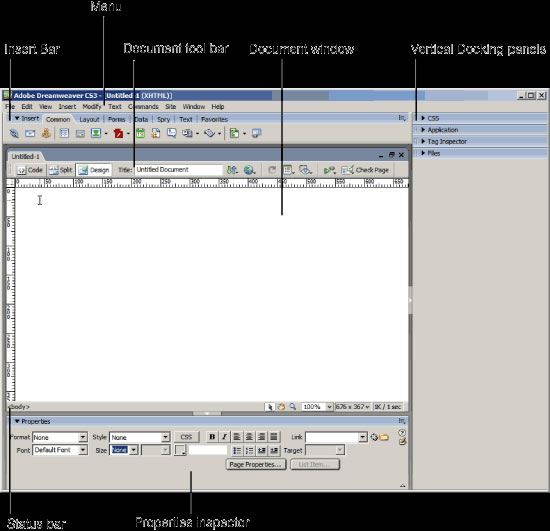
เครื่องมือต่างๆที่มีมาให้ดังแสดงในรูปด้านล่างหน้าตาของโปรแกรม Dreamweaver และชื่อเรียกเครื่องมือต่างๆ

อธิบายเครื่องมือต่างๆ
1. Document window เป็นส่วนที่ใช้การแสดงผลเว็บเพจที่กาลังสร้างอยู่ ซึ่งแสดงผลได้ทั้งแบบ Code และ แบบเสมือนจริงที่แสดงผลบน web browser หรือจะแสดงควบคู่ไปก็ได้ และใช้ในการทางานแก้ไขตัวอักษร รูปภาพต่างๆในเว็บเพจด้วย โดยอาศัยเครื่องมือต่างๆ ที่แสดงอยู่ในรูป ข้อเสียของ Dreamweaver ยังไม่อยู่บ้างคือ หน้าจอที่แสดงผลเสมือนจริง กับการแสดงผลจริงใน web browser อาจไม่ตรงกัน ขึ้นอยู่กับ web browser ที่เราใช้ด้วย
2.Insert Bar
ประกอบด้วยคาสั่งต่างๆ แยกย่อยดังนี้
2.1. Common ในแถบนี้จะประกอบด้วยเครื่องมือที่ใช้งานบ่อยๆ เช่น สร้างตาราง , สร้างลิงค์ หรือใส่รูปในเว็บเพจ
2.2. Layout ในแถบนี้จะเป็นเครื่องมือที่เกี่ยวกับ การแสดงผลแบบ div , ตาราง และ frame สาหรับใช้สร้างเว็บเพจ แบบ layout
2.3. Forms ในแถบนี้ประกอบด้วยคาสั่งที่ใช้ในการสร้าง form เช่น radio , check box เป็นต้น 2.4 Data เป็นแถบที่ใส่สาหรับ Dynamic เว็บไซต์ ใช้จัดการกับระบบ data base จะใช้มากในการพัฒนา web application บนเว็บไซต์ เช่นการเขียนระบบ web board , ระบบสมาชิก
2.5.Spry เป็นแถบใหม่ของ dreamwerver ที่หลายคนจะต้องชอบ เพราะเป็นเครื่องมือที่รวม javascript กับ HTML , CSS เข้าด้วยกัน ทาให้เว็บไซต์มีความน่าสนใจ และมีความสะดวกในการใช้งานมากขึ้น
2.6.Text ในนี้จะเป็นเครื่องมือที่ใช้จัดการกับตัวอักษรทั้งหมด เช่นใส่สัญลักษณ์พิเศษต่างๆ
2.7.Favorites แถบอันนี้คุณสามารถเพิ่ม เครื่องมือต่างด้วยตัวเอง โดยการคลิกขวา สาหรับผู้ที่ต้องการเก็บเครื่องมือต่างๆที่ใช้งานบ่อยไว้ในนี้
3.Property inspector เป็นแถบเครื่องมือที่จะเปลี่ยนแปลงตามวัตถุที่เราเลือกอยู่เช่น ถ้าคลิกที่รูป property inspector ก็จะเป็นคุณสมบัติเกี่ยวกับรูปนั้นเช่น ขนาดรูป , ชื่อรูป , ลิงค์ของรูป ถ้าเลือกที่ตารางอยู่ ก็จะเป็นคุณสมบัติของตาราง เช่น ขนาดตาราง , จานวนแถวและหลักของตาราง เป็นต้น
4.docking panels เครื่องมือตัวนี้เป็นเครื่องมือที่จะต้องใช้บ่อยมาก เพราะใช้แสดง file ที่อยู่ในเว็บไซต์ , ไฟล์ CSS และใช้แก้ไข CSS รวมถึงเครื่องมือที่ใช้แสดงภาพ และเครื่องมือ ftp เราสามารถปิด/เปิด แถบนี้ได้โดยการคลิกที่รูปลูกศรด้านซ้ายมือของ panels
5.menu เป็นคาสั่งที่เห็นอยู่ทั่วไปในโปรแกรมทั่วไป จะมีคาสั่งที่ใช้ที่เหมือนกับเครื่องมือต่างที่แสดงอยู่ใน Insert bar, Property inspector, panels แต่มีบางคาสั่งที่แสดงเฉพาะใน menu ด้วย
6.Status bar ถือว่าเป็นเครื่องมือที่มีประโยชน์มาก ทางขวาของแถบนี้จะเป็นตัวเลขที่บอกเวลาในการโหลดหน้านี้ ขนานของ document window เครื่องมือย่อ/ขยาย ส่วนทางขวาจะเป็น Tag select ของ HTML จะแสดงคาสั่งของ HTML เราสามารถแก้ไขคาสั่งต่างๆได้จากหน้าต่างนี้ 7.Document Tool bar ทางซ้ายมือสุดจะเป็นคาสั่ง ใช้เปลี่ยนการแสดงผลของ document window อันแรกจะแสดงเฉพาะ code อันต่อมาจะแสดงทั้ง code และ หน้าออกแบบ อันสุดท้ายจะแสดงหน้าออกแบบเท่านั้น และยังมือเครื่องมือที่ใช้กาหนด Title <title> </title> ของหน้าเว็บเพจอีกด้วย หน้าต่างต่อไปที่จะลืมไม่ได้คือ Perference การเปิดหน้าต่างนี้ทาได้โดยคลิกที่ Edit >Preferences
7.Document Tool bar ทางซ้ายมือสุดจะเป็นคาสั่ง ใช้เปลี่ยนการแสดงผลของ document window อันแรกจะแสดงเฉพาะ code อันต่อมาจะแสดงทั้ง code และ หน้าออกแบบ อันสุดท้ายจะแสดงหน้าออกแบบเท่านั้น และยังมือเครื่องมือที่ใช้กาหนด Title <title> </title> ของหน้าเว็บเพจอีกด้วย หน้าต่างต่อไปที่จะลืมไม่ได้คือ Perference การเปิดหน้าต่างนี้ทาได้โดยคลิกที่ Edit >Preferences เป็นหน้าต่างที่ใช้ในการปรับระบบต่างๆของ Dreamweaver ให้ตรงกับความต้องการของเรา
กาหนด Site ขั้นตอนสาคัญที่สุดของการทาเว็บด้วย Dreamweaver
การกาหนดไซต์มีความสาคัญมากในการทาเว็บด้วย Dreamweaver ไม่ว่าจะสร้างเว็บไซต์ใหม่ หรือ แก้ไขเว็บไซต์เก่าที่เคยทามาแล้ว การกาหนดไซต์เป็นขั้นแรกของการทาเว็บด้วย Dreamweaver เป็นการกาหนดให้โปรแกรมทราบที่อยู่ของไฟล์ต่างของเว็บไซต์ที่เราทาไว้ ทาให้โปรแกรมสามารถดึงมาแก้ไขได้ เครื่องมือต่างๆของ Dreamweaver นั้นจะทางานโดยอ้างอิง site ที่เรากาหนดทั้งหมด ถ้าไม่ได้กาหนด site ก็ทาให้เครื่องมือเหล่านั้นแทบจะหมดความหมายไปเลยทีเดียว สิ่งแรกที่เราจะต้องเข้าใจในการทาเว็บไซต์คือ ไฟล์ทั้งหมด ทั้งรูปภาพ ไฟล์เอกสารต่างๆ เช่น HTML หรือไฟล์ VDO ที่อยู่ในเว็บไซต์ จะถูกรวมอยู่ใน Folder เดียวเราจะเรียก Folder นั้นว่า local root folderขั้นตอนการกาหนด site
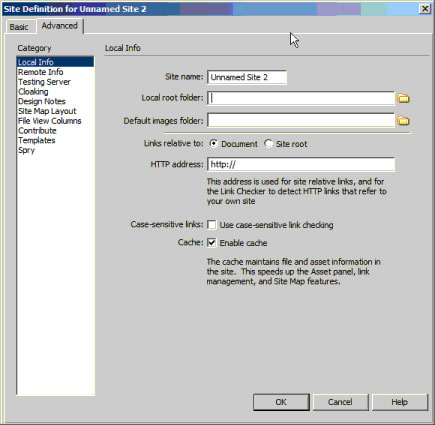
1.ไปที่ Menu เลือก Site > New site จะปรากฏหน้าต่างดังรูปข้างล่างขึ้นมา 2.ที่แถบด้านบนสุดเลือก Advanced ถ้าเราเลือกที่แถบ Basic จะเป็นการกาหนดแบบอัตโนมัติซึ่งโปรแกรมจะถามเราไปที่ละขั้นตอน
3.
3.แถบ Category ทางซ้ายมือให้เลือก Local Info
4.ช่อง Site name จะใส่ชื่ออะไรลงไปก็ได้ เป็นแค่ชื่ออ้างอิงที่ใช้ในโปรแกรมเท่านั้น เพราะผู้ใช้งาน Dreamweaver
อาจทาเว็บไซต์มากกว่า 1 จึงต้องตั้งชื่ออ้างอิงเอาไว้
5.ช่อง Local root folder ให้เราคลิกที่รูป folder สีเหลืองเพื่อเลือก folder ที่ใช้ในการเก็บไฟล์ทั้งหมดของเว็บไซต์ เราจะสร้าง folder นี้ไว้ที่ใดก็ได้ ถ้าคุณมีเว็บไซต์ที่ทาเสร็จแล้วต้องการจะแก้ไขก็ให้เลือก folder ที่เก็บไฟล์ของเว็บนั้นได้เลย 6.ช่อง Default image folder ให้เราระบุสถานที่เก็บไฟล์รูปภาพของเว็บไซต์ แนะนาว่าให้เราสร้าง folder ชื่อ image
เอาไว้ใน Local root folder เพื่อเก็บไฟล์รูปทั้งหมดไว้ในนั้น
7.Links Relative to ให้เราเลือก Document เป็นการกาหนดการเขียน link ในเว็บไซต์ของเรา ส่วนการกาหนดแบบ site root จะนิยมใช้เมื่อทางานกันหลายคนจะใช้วิธีการเขียนลิงค์โดยอ้างอิง root folder
8.HTTP Address เป็นชื่อเว็บไซต์ของเรา เราอาจปล่อยช่องนี้ว่างไว้ก็ได้ถ้ายังไม่มีชื่อเว็บ (url) 9.Case-Sensitive Link ให้เลือกช่องนี้ด้วย เพื่อกาหนดให้การเขียน link เขียนแบบ case sensitive คือคานึงถึงตัวพิมพ์ใหญ่ หรือพิมพ์เล็กในภาษาอังกฤษด้วย
10.Enable Cache ให้เลือกช่องนี้ เพื่อกาหนดให้ dreamweaver สร้างหน่วยความจาเอาไว้จาทาให้เราสามารถทางานได้เร็วขึ้น
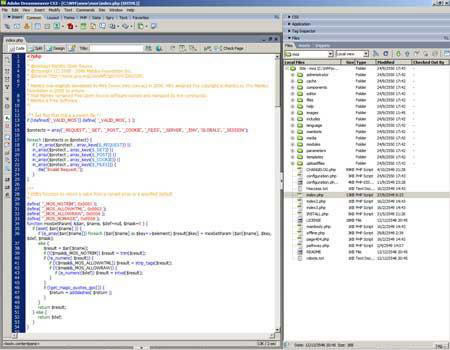
11.คลิก ok แค่นี้การกาหนด site ของเราก็เสร็จเรียบร้อย ให้เราไปเปิดดูที่ panel ทางขวามือ ในหัวข้อ file จะเห็นรายละเอียดของไฟล์ต่างๆที่เราสร้างไว้ ดังรูปด้านล่าง ในรูปตั้งชื่อเว็บว่า ex1 และกาหนด Local root folder ชื่อ ex และ save ไว้ที่ C: และสร้าง folder ชื่อ images เพื่อใช้ในการเก็บไฟล์รูป
ถ้าเราต้องการแก้ไข site ก็ให้เลือกที่ site > manage site ก็จะทาการแก้ไขการกาหนดค่าของ site ได้ ถ้าเรามีหลายไซต์สามารถเลือกแก้ไขแต่ละไซต์ได้โดยคลิกที่ปุ่มที่วงกลมสีแดงไว้ จะแสดง site ทั้งหมดที่เรามีอยู่
ใส่ข้อความในเว็บเพจด้วย Dreamweaver
เริ่มต้นด้วยการสร้างหน้าเว็บเพจ การสร้างเอกสารใหม่ของ dreamweaver นั้นทาได้ง่ายมากเมื่อเปิดโปรแกรมขึ้นมาจะเห็นว่ามีหน้าจอดังภาพ เราสร้างเอกสารได้จากหน้าจอนี้ดังรูป
จากหน้าจอจะเห็นว่ามีชนิดไฟล์มากมายที่เราสามารถสร้างได้ แต่ในบทนี้จะขอพูดถึงแค่ HTML เท่านั้น นอกเหนือจากการใช้หน้าจอเริ่มต้นเมื่อเปิดโปรแกรมเรายังสามารถสร้างเอกสารใหม่ได้ด้วยการไปที่ Menu เลือก File > New Document จะมีหน้าจอให้เลือกดังรูปด้านล่าง เลือก Blank Page > HTML
เลือก Create จะได้เอกสาร HTML ขึ้นมา ให้เรา save ทันทีโดยไปที่ Menu เลือก File > save
คู่มือการใช้งาน DREAMWEAVER CS3 หน้า 9 / 34
การตั้งชื่อให้กับเว็บเพจ การตั้งชื่อให้กับเว็บเพจนั้นจะต้องตั้งเป็นภาษาอังกฤษเท่านั้น และการตั้งชื่อห้ามมีการเว้นวรรคในชื่อ เราอาจใช้เครื่องหมาย underscore (_) หรือ hyphen (-) แทนการเว้นวรรคได้หน้าหลักที่จะต้องมีในเว็บไซต์คือหน้า index.html หน้านี้เปรียบเสมือนกับสารบัญของเว็บไซต์ เมื่อเราพิมพ์ชื่อเว็บไซต์ หน้า index.html จะถูกนามาแสดงเป็นหน้าแรก
เริ่มต้นใส่เนื้อหาให้เว็บเพจ
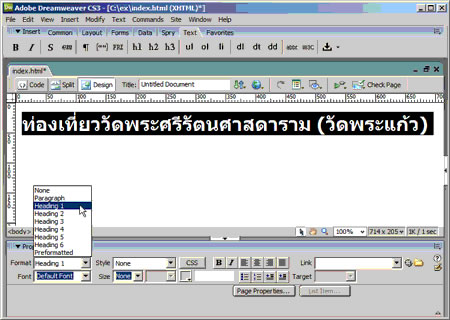
การใส่เนื้อหานั้นทาได้ง่ายมาก แค่เราคลิกที่ Document window ก็สามารถพิมพ์เนื้อหาลงไปได้เลย ดังตัวอย่างพิมพ์ข้อความว่า ท่องเที่ยววัดพระศรีรัตนศาสดาราม (วัดพระแก้ว) เพื่อเป็นหัวข้อของเว็บเพจอันนี้
การสร้างหัวข้อให้กับเว็บเพจ
จากเนื้อหา HTML เราทราบอยู่แล้วว่าการสร้างหัวข้อให้กับข้อความนั้น เราจะให้คาสั่ง <h1>หัวข้อขนาดใหญ่มาก</h1> , <h2>หัวข้อขนาดเล็กลงมา</h2> การใส่หัวข้อให้กับเว็บเพจนั้น เป็นเรื่องที่สาคัญมาก แต่หลายคนมักละเลยเรื่องนี้ Search Engine หลายแห่ง เช่น Google นั้นจะให้ความสาคัญกับคาที่เป็นหัวข้อของแต่ละเว็บเพจมากโดยเฉพาะอย่างยิ่งหัวข้อที่อยู่ใน <h1>
เราสามารถสร้างหัวข้อใน dreamweaver ได้โดย 1.เลือกที่คาที่ต้องการให้เป็นหัวข้อ 2.ไปที่ Property inspector จะมีคุณสมบัติของตัวอักษรให้เราเลือก ให้เราดูที่ Format จะมีรายการหัวข้อขึ้นมาให้เลือก ดังรูป
เปลี่ยน font และขนาดตัวอักษร เราสา

เปลี่ยน font และขนาดตัวอักษร เราสามารถเปลี่ยน font ที่ใช้ในการแสดงตัวอักษรและขนาดของตัวอักษรได้ โดย 1.เลือกตัวอักษรที่ต้องการเปลี่ยน
คู่มือการใช้งาน DREAMWEAVER CS3 หน้า 10 / 34
2.ไปที่ Property inspector เลือก font จะมีรายการแสดงชื่อ font มากมายให้เลือก 3.การปรับขนาดก็ไปที่ size แล้วเลือกขนาดที่เราต้องการได้ทันที
สามารถเปลี่ยน font ในรายการที่แสดงอยู่ได้โดยคลิกที่ท้ายของรายการจะมีหัวข้อ Edit font list สามารถปรับเปลี่ยนรายการได้ ** หมายเหตุ ** font ที่ใช้แสดงผลนั้นจะถูกดึงมาจากเครื่องของผู้ที่มาเปิดเว็บของเรา ถ้าเครื่องนั้นไม่มี font ที่เรากาหนดไว้ก็จะไม่แสดงผลตามที่กาหนด ดังนั้นควรกาหนด font ที่มีอยู่ในทุกเครื่อง เช่น ระบบปฏิบัติการ window จะมี Tahoma ระบบปฏิบัติการ linux จะมี loma
การขึ้นย่อหน้าใหม่ หรือเริ่มบรรทัดใหม่ ในการขึ้นบรรทัดใหม่ทาได้ดังนี้ 1.กด Enter เพื่อทาการขึ้นบรรทัดใหม่ ตัวอักษรที่เราพิมพ์มาทั้งหมดจะอยู่ใน <p> </p> โดยอัตโนมัติ 2.กด shift + enter จะทาการแทรก <br /> ใน code ในส่วนของการแสดงผล <p> </p> จะทาให้ความห่างของบรรทัดมีมากว่าการใช้คาสั่ง <br> เครื่องมืออื่นที่เกี่ยวกับตัวอักษร ก็มีการใช้งานเหมือนกับตัวอย่างข้างบนทั้งหมด
ใส่รูปภาพในเว็บเพจ (พื้นฐาน)
การกาหนด site เราได้กาหนด local root folder ไว้เพื่อเก็บไฟล์ทั้งหมด และกาหนด default images folder สาหรับเก็บไฟล์รูปไว้ด้วย ซึ่งตามที่แนะนาไว้คือ เราจะนิยมสร้าง folder ชื่อ images ไว้ใน local root folder เพื่อเอาไว้เก็บรูป
** หมายเหตุ ** อย่าลืมว่าไฟล์รูปที่นามาใช้นั้นต้องอยู่ใน local root folder เท่านั้น
คู่มือการใช้งาน DREAMWEAVER CS3 หน้า 11 / 34
การใส่รูปในเว็บเพจนั้นทาได้หลายวิธี ดังนี้
1.ลากรูปลงไปใน document window ได้ทันที โปรแกรมจะทาการ save รูปไว้ใน default images folder ให้เอง 2.ไปที่ file panel ด้านขวามือแล้วลากไฟล์จากใน panel ไปที่ document window ได้เลย
3.คลิกพื้นที่ใน document window ที่คุณต้องการแทรกรูปลงไป จากนั้นไปที่ Insert Bar หา icon ดังรูปด้านล่าง เมื่อคลิกก็จะมีหน้าต่างขึ้นมาให้เลือกรูป แค่นี้ก็สามารถใส่ภาพในเว็บเพจได้แล้ว ไม่ว่าเราจะแทรกรูปด้วยวิธีไหนก็ตาม จะมีหน้าต่างดังภาพด้านล่าง สาหรับใส่ Alternate Text ซึ่งเอาไว้สาหรับเป็นคาบรรยายภาพ จะแสดงแทนภาพเมื่อภาพที่เรากาหนดโหลดขึ้นมาแสดงไม่ได้ หรือสาหรับ IE จะแสดงเมื่อมีเมาส์ไปอยู่เหนือ ถ้าเราเขียนคาบรรยายไว้ในไฟล์อื่นก็สามารถทาลิงค์ไปหาได้โดยเลือกจากหัวข้อ long description
เครื่องมือที่ใช้ปรับแต่งภาพ
เมื่อเราคลิกที่ภาพ ที่ Property inspector จะปรากฏตัวเลือกที่ใช้ในการปรับแต่งภาพ ดังรูปด้านล่าง จากรูปได้ปรับคุณสมบัติของรูปให้ชิดซ้าย และปรับให้มีช่องว่างระหว่างภาพและตัวหนังสือ เท่ากับ 10 pixel
คู่มือการใช้งาน DREAMWEAVER CS3 หน้า 12 / 34
รายละเอียด Property inspector เมื่อเลือกที่รูป
1.Image Name (Name) กาหนดชื่อให้กับรูป ใช่สาหรับเมื่อเราเขียน script อ้างอิงรูป 2.W (Width) กาหนดความยาวของรูปที่ต้องการให้แสดงผล โดยไม่มีผลกับไฟล์รูปเดิม 3.H (Height) กาหนดความสูงของรูปที่ต้องการให้แสดงผล โดยไม่มีผลกับไฟล์รูปเดิม 4.Src (Source) บอก folder ที่ใช้เก็บไฟล์รูปที่เราเลือก 5.Link (Hyperlink) ใช้กาหนด hyperlink ของรูป 6.Alt (Alternate Text) คาบรรยายรูปจะปรากฏก็ต่อเมื่อรูปไม่แสดงผล และนาเมาส์ไปอยู่เหนือรูป (ie) 7.Edit ประกอบด้วยเครื่องมือเหล่านี้ เครื่องมือของ dreamweaver จะทาการแก้ไขที่ไฟล์รูปโดยตรง 7.1 Fireworks แก้ไขรูปด้วย โปรแกรม Fireworks 7.2 Optimize แก้ไขขนาดไฟล์ของรูป 7.3 Crop ใช้ตัดรูปให้ได้ขนาดที่ต้องการ 7.4 Brightness and Contrast ปรับความสว่างของรูป 7.5 Sharpen ใช้แก้ไขความคมชัดของรูป 8.V Space (Vertical Space) กาหนดระยะห่างระหว่างรูปกับวัตถุอื่น ในส่วน บนและล่างของรูป 9.H Space (Horizontal Space) กาหนดระยะห่างระหว่างรูปกับวัตถุอื่น ในส่วน ซ้ายและขวาของรูป 10.Low Src (Low Source) ในกรณีที่รูปของเราไฟล์ใหญ่มากต้องใช้เวลาโหลดนาน เราอาจกาหนดให้มีรูปที่ขนาดเล็กๆ รูปอื่นโหลดขึ้นมาก่อน โดยใช้ตัวเลือกนี้ 11.Border (Image Border) ใช้กาหนดขนาดของขอบรูป 12.Align (Alignment) ใช้กาหนดตาแหน่งของรูปเช่น ชิดซ้าย ขวา บน ล่าง 13.Class (CSS Setting) ถ้าเราเขียน CSS เอาไว้ตัวเลือกนี้จะใช้กาหนด CSS ที่เราเขียนไว้ 14.Map (Map Name) ใช้กาหนดชื่อให้กับ Map image จะกล่าวถึงในบทอื่น 15.Hot spot tool (Name) เป็นเครื่องมือที่ใช้ร่วมกับ Map Name จะกล่าวถึงในบทอื่น
คู่มือการใช้งาน DREAMWEAVER CS3 หน้า 13 / 34
16.Target (Name) กาหนดตัวเลือกของหน้าที่จะเปิด link จะกล่าวถึงในบทอื่น หลายคนคงสงสัยว่า การเปลี่ยนขนาดรูปด้วยการกาหนด W,H (width,height) ต่างกับการใช้คาสั่ง Edit อย่างไร คาตอบคือ ถ้าเรากาหนดด้วย W,H จะไม่เปลี่ยนขนาดของรูปจริง แต่จะมีผลต่อการแสดงผลใน browser เท่านั้น ซึ่งในความจริงแล้วเราจะไม่นิยมแก้ไขขนาดของรูปด้วยวิธีนี้ เพราะนอกจากจะมีผลต่อความคมชัดของรูปแล้ว อาจทาให้สัดส่วนของรูปผิดไปได้ การแก้ไขด้วยคาสั่ง Edit จะแก้ไขที่ไฟล์รูปโดยตรงทาให้การแสดงผลตรงตามที่เราแก้ไข ในบทความนี้เป็นเพียงพื้นฐานการใส่รูปในเว็บเพจ คุณสามารถศึกษารายละเอียดโดยเลือกหัวข้อ "ใส่ภาพในเว็บเพจ " จากเมนูหัวข้อทางขวามือ
การสร้าง Hyperlink
เว็บไซต์ประกอบด้วยไฟล์หลายไฟล์มารวมกัน ทั้งเว็บเพจ รูป วีดีโอ เสียง ในบทความนี้จะทา link เพื่อเชื่อมโยงไปยังไฟล์ต่างๆที่อยู่ในเว็บไซต์กัน
สร้างลิงค์ในเว็บไซต์เดียวกัน เป็นการสร้างลิงค์หากันในเว็บไซต์เดียวกัน จากเว็บเพจหนึ่งไปอีกเว็บเพจหนี่ง ขั้นตอนการสร้างมีขั้นตอนดังนี้ 1.เปิดหน้าเอกสารที่ต้องการสร้างลิงค์ ใน Dreaweaver 2.เลือกตัวอักษร หรือรูปภาพ ที่ต้องการให้เป็นลิงค์ จากนั้นไปที่สัญลักษณ์ตามภาพ

3.1 ช่อง Text คือคาที่เราเลือกไว้ให้เป็นลิงค์ 3.2 ช่อง link คือ ไฟล์ที่เราต้องการลิงค์ไป โดยการคลิกที่รูป folder สีเหลืองด้านหลัง ไฟล์ที่ลิงค์ไปจะเป็นเว็บเพจ ไฟล์รูป หรือเป็นไฟล์อะไรก็ได้ที่อยู่ใน local root folder 3.3 ช่อง Target มีรายละเอียดดังนี้ 1.target='_blank' เป็นคาสั่งให้เปิด link ในหน้าใหม่ 2.target='_parent' เป็นคาสั่งให้เปิด link ในหน้าเดิม (ถ้าไม่เลือกจะเป็นค่านี้อัตโนมัติ) 3.target='_self' เป็นคาสั่งให้เปิด link ใน frame ปัจจุบัน (อ่านรายละเอียดในหัวข้อเรื่อง frame) 4.target='_top'เป็นคาสั่งให้เปิด link ทับหน้าเดิมทั้งหมดซึ่งจะปิด frame ทั้งหมดเช่นเดียวกัน(อ่านรายละเอียดในหัวข้อเรื่อง frame) 4.คลิกโอเคก็จะสร้างลิงค์เรียบร้อย
คู่มือการใช้งาน DREAMWEAVER CS3 หน้า 14 / 34
สร้างลิงค์ในหน้าเดียวกัน
เว็บเพจบางหน้าที่มีเนื้อหาเยอะมากๆ ทาให้ผู้อ่านหาข้อมูลที่ต้องการทราบได้ยาก ดังนั้นเราจึงทา link ภายในหน้าเอาไว้ เพื่อให้สามารถหาเนื้อหาอ่านได้ง่ายขึ้น ถ้านึกภาพไม่ออกก็ให้เปิด wikipedia.org ดูจะเห็นว่ามี link ภายในเว็บอยู่ในหน้าที่เนื้อหาเยอะมากๆ 1.เปิดหน้าที่เราต้องการให้มีลิงค์ภายในหน้าเดียวกัน 2.เลือกจุดที่ต้องการให้ลิงค์ไป ไม่จาเป็นต้องใช้ตัวหนังสือ หรือภาพ ใช้แค่จุดในเว็บเพจนั้น เช่นลิงค์ไปบรรทัดสุดท้ายของหน้า ก็ให้คลิกเมาส์บริเวณที่ต้องการจะลิงค์ไป 3.ไปที่ Insert > Named Anchor จะมีหน้าต่างขึ้นมากให้ใส่ชื่อของจุดลิงค์ ชื่อที่ใส่จะต้องเป็นชื่อที่ไม่มีการเว้นวรรค เป็นภาษาอังกฤษ ห้ามมีจุดต่างๆ เราจะสร้างจุดลิงค์ภายในหน้ากี่จุดก็ได้แต่ห้ามชื่อซ้ากัน 4.คลิก OK จะมีสัญลักษณ์ แสดงในจุดที่เราเลือก ถ้าไปดู Code จะเห็นดังนี้ <A NAME=?ชื่อที่ตั้ง?></A> 5.เลือกตัวอักษร หรือรูปภาพ ที่ต้องการจะทาเป็นลิงค์ 6.ที่ Property inspector จะเห็นว่ามีสัญลักษณ์ ให้ลากไปยังจุด ก็จะสร้างลิงค์ได้เรียบร้อย
สร้างลิงค์ไปยังเว็บไซต์อื่น
1.เปิดหน้าที่ต้องการสร้างลิงค์ขึ้นมา 2.เลือกตัวอักษร หรือรูปภาพที่ต้องการสร้างลิงค์ 3.ที่ Property inspector ให้ใส่ชื่อเว็บที่ต้องการลิงค์ไป เช่น ในรูปเลือกภาพเป็นลิงค์ 3.1.ช่องลิงค์ใส่ http://www.hellomyweb.com (ต้องใส่ http:// หน้าเว็บที่ต้องการลิงค์ไปด้วย) 3.2.จากนั้นที่ช่อง border ให้ใส่ค่า 0 เพื่อไม่ให้มีขอบรูปเมื่อรูปเป็นลิงค์
แค่นี้ก็สามารถสร้างลิงค์ไปยังเว็บไซต์อื่น และไฟล์ต่างๆในเว็บไซต์ของตัวเองได้แล้ว
คู่มือการใช้งาน DREAMWEAVER CS3 หน้า 15 / 34
ปรับแต่งเว็บเพจด้วย Page Properties
Page propertiese สามารถทาให้เราปรับแต่งเว็บเพจของเราได้ ทั้งพื้นหลัง , ชนิดตัวอักษร , รูปแบบของ hyperlink และอื่นๆ อีกมากที่เราสามารถปรับได้ด้วยเครื่องมือนี้
การใช้งานเครื่องมือ Page Properties สามารถทาได้ดังนี้
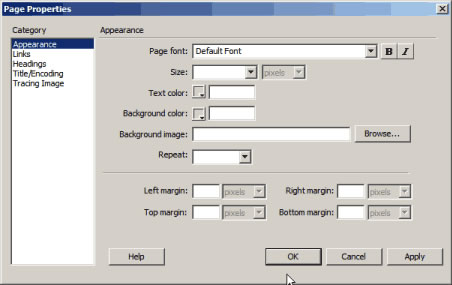
1.เปิดเว็บเพจที่ต้องการปรับแต่ง 2.ไปที่ Menu เลือก Modify > Page Properties 3.จะมีหน้าต่างขึ้นมาดังรูปด้านล่าง

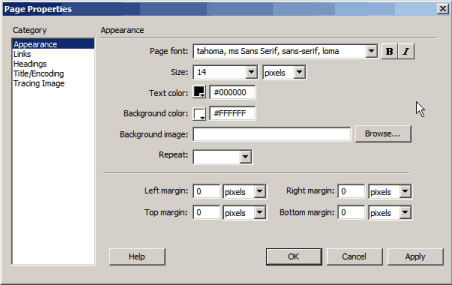
ทดลองเปลี่ยน พื้นหลัง , ชนิดของ font , สีของตัวอักษร , ระยะห่างของวัตถุกับหน้าเว็บเพจ
1.เปิดหน้าเว็บเพจที่ต้องการปรับแต่ง 2.ไปที่ Menu เลือก Modify > Page Properties 3.จะมีหน้าต่างขึ้นมาดังรูปด้านล่าง 4.ทcategoty 
ือเลือก appearance จะมีหน้าจอให้ปรับดังรูป
รายละเอียดต่างๆของเครื่องมือมีดังนี้ 1.Page font ใช้ปรับแต่งชนิดของ font ที่แสดงผล ด้านหลังจะมีสัญลักษณ์ B (ทาให้แสดงผลในหน้านี้เป็นตัวหนาทั้งหมด) และ I (ทาให้แสดงผลในหน้านี้เป็นตัวเอียงทั้งหมด) สามารถเลือกคลิกได้
คู่มือการใช้งาน DREAMWEAVER CS3 หน้า 16 / 34
2.Size ในช่องนี้คือขนาดของตัวอักษรที่จะแสดงในเว็บเพจ 3.Text color ใช้กาหนดสีของตัวอักษรที่จะแสดงในเว็บเพจ โดยคลิกที่กล่องสีเหลี่ยมจะมีสีให้เลือก 4.Background Color ใช้กาหนดสีพื้นหลังของเว็บเพจ โดยคลิกที่กล่องสีเหลี่ยมจะมีสีให้เลือก 5.Background image ใช้กาหนดภาพพื้นหลังของเว็บเพจ โดยคลิกที่ Browse จะมีหน้าต่างให้เลือกภาพที่จะใช้แสดงเป็นพื้นหลัง 6.Repeat ใช้กาหนดการแสดงผลของภาพพื้นหลัง โดยมีคาสั่งดังนี้ 1.no-repeat ให้แสดงผลภาพพื้นหลังเพียงครั้งเดียว 2.repeat ให้แสดงผลภาพพื้นหลังซ้ากันหลายๆครั้งจะเต็มพื้นที่เว็บเพจ 3.repeat-x ให้แสดงผลภาพพื้นหลังซ้ากันเฉพาะในแนวนอนเท่านั้น 4.repeat-y ให้แสดงผลภาพพื้นหลังซ้ากันเฉพาะในตั้งนอนเท่านั้น 7.Margin เป็นคาสั่งที่ใช้กาหนดระยะห่างของตัวอักษร และภาพ กับเว็บเพจ มีรายละเอียดดังนี้ 1. left margin กาหนดให้วัตถุทุกอย่างห่างจากขอบเว็บเพจทางซ้ายเป็นระยะที่เรากาหนด 2. right margin กาหนดให้วัตถุทุกอย่างห่างจากขอบเว็บเพจทางขวาเป็นระยะที่เรากาหนด 3. top margin กาหนดให้วัตถุทุกอย่างห่างจากขอบเว็บเพจด้านบนเป็นระยะที่เรากาหนด 4. bottom margin กาหนดให้วัตถุทุกอย่างห่างจากขอบเว็บเพจด้านล่างเป็นระยะที่เรากาหนด คลิกโอเค เว็บเพจก็จะปรับหน้าตามที่เราได้ตั้งไว้
เปลี่ยนสีของตัวอักษรที่เป็น Hyperlink
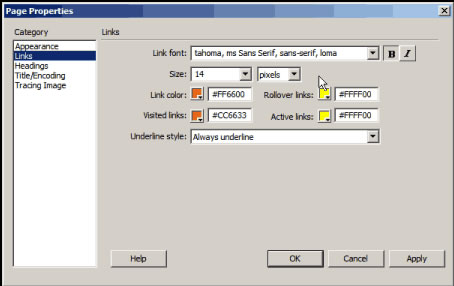
เราสามารถเปลี่ยนสี ขนาด การขีดเส้นใต้ ของตัวอักษรที่เป็น Hyperlink ได้ตามขั้นตอนด้านล่าง 1.เปิดหน้าเว็บเพทที่ต้องการปรับแต่ง 2.ไปที่ Menu เลือก Modify > Page Properties 3.จะมีหน้าต่างขึ้นมาดังรูปด้านล่าง 4.ที่ categoty ทางซ้ายมือเลือก link จะมีหน้าจอให้ปรับดังรูป

รายละเอียดต่างๆของเครื่องมือมีดังนี้ 1. Link font เป็น font ที่จะใช้แสดงตัวอักษรที่เป็น hyperlink ด้านหลังจะมีสัญลักษณ์ B (ทาให้ตัวอักษรที่เป็น
คู่มือการใช้งาน DREAMWEAVER CS3 หน้า 17 / 34
hyperlink เป็นตัวหนาทั้งหมด) และ I (ทาให้ตัวอักษรที่เป็น hyperlink เป็นตัวเอียงทั้งหมด) สามารถเลือกคลิกได้ 2. Size ปรับขนาดของตัวอักษรที่เป็น hyperlink 3. การปรับสีของ hyperlink เมื่ออยู่ในสถานะต่างๆ มีรายละเอียดดังนี้ 1.Link Color เป็นสีที่ใช้แสดง Hyperlink ที่เรายังไม่เคยคลิกเปิดดู 2.Visited Links เป็นสีที่ใช้แสดง Hyperlink ที่เราเคยคลิกเปิดดูแล้ว 3.Rollover Links เป็นสีที่ใช้แสดง Hyperlink เมื่อมีเมาส์วางอยู่ด้านบน 4.Active Links: เป็นสีที่ใช้แสดง Hyperlink เมื่อเราคลิกที่ hyperlink 4.ปรับการขีดเส้นใต้ของ Hyperlink มีรายละเอียดดังนี้ 1.Always underline ให้แสดงเส้นใต้ในทุกกรณี 2.Never underline ไม่แสดงเส้นใต้ในทุกกรณี 3.Show underline only on rollver แสดงเส้นใต้เฉพาะตอนที่มีเมาส์อยู่ด้านบนเท่านั้น 4.Hide underline on rollver ปรกติจะแสดงเส้นใต้ แต่เมื่อเมาส์อยู่ด้านบนไม่ต้องแสดงเส้นใต้ คลิกโอเค Hyperlink ก็จะปรับหน้าตามที่เราได้ตั้งไว้ จริงแล้วการตั้ง page properties เป็นการกาหนด CSS ในเว็บเพจนั้นเองเราสามารถดูรายละเอียด CSS ที่เรากาหนดได้ที่ code หรือที่ vertical docking panel ในหัวข้อ CSS ดังรูปด้านล่าง
Adding Meta Tags สาหรับการค้นหาของ Search Engine
Search Engine เป็นเครื่องมือที่ใช้ในการค้นหาเว็บไซต์ โดยเราทาการใส่คาที่ต้องการค้นหา (keywords) ลงไป Search Engine จะทาการค้นหาเว็บไซต์ที่ใกล้เคียงกับ keywords ออกมาแสดงSearch Engine ที่มีชื่อเช่น www.google.com , www.yahoo.com หลักการทางานของ Search Engine คือจะเขียนโปรแกรมค้นหาเว็บไซต์ในอินเทอร์เนต และทาการเก็บรายละเอียดเว็บไซต์เอาไว้ในฐานข้อมูล เมื่อมีผู้ใช้บริการ Search Engine ก็จะหาเว็บไซต์ที่มีข้อมูลตรงกับฐานข้อมูลมากที่สุด
โปรแกรมที่ใช้ค้นหาเว็บไซต์ เราจะเรียกว่า bots หรืออาจมีชื่ออื่นแล้วแต่ผู้คิดค้นว่าจะตั้งให้ชื่ออะไร สิ่งที่ bots เข้ามาค้นหาในเว็บไซต์นั้นก็จะมีเนื้อหาของเว็บไซต์ , ลิงค์ต่างๆ และ Meta tags
Meta tags เป็นข้อความที่เราประกาศเอาไว้ใน Code จะไม่แสดงผลในเว็บเพจ โดยเป็นเนื้อหาที่เกี่ยวกับเว็บไซต์ , Keywords ที่ใช้ที่เกี่ยวข้อกับเว็บไซต์ Search Engine จะทาการเก็บรายละเอียดพวกนี้ไว้อ้างอิงเว็บไซต์เรา ถ้าเราไม่เขียนก็ได้ แต่ Search Engine จะทาการหาข้อความ หรือเนื้อหาที่ปรากฏอยู่ในเว็บไซต์ไปแทน ซึ่งอาจไม่ใช่ใจความสาคัญ หรือส่วนสาคัญของเว็บไซต์ของเราก็ได้ จะเป็นการดีมากถ้าเราสละเวลาเล็กน้อยเพื่อเขียนรายละเอียดส่วนนี้
ขั้นตอนการแทรก Meta tags ในเว็บเพจ
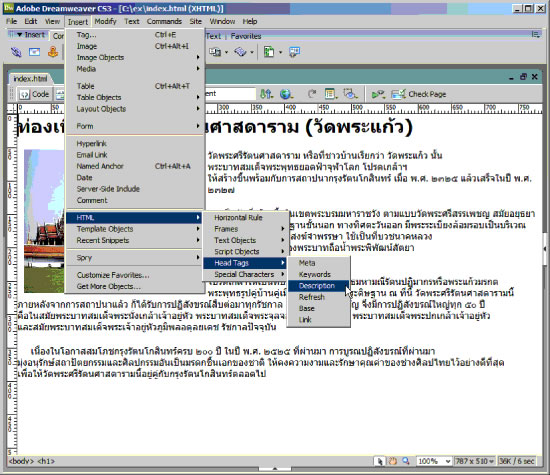
Meta tags ที่เราจะแทรกนั้นจะมี 2 อย่างคือ 1.Description เป็นส่วนที่ใช้บอกรายละเอียดของเว็บเพจแบบคร่าวๆ 2.Keywords เป็นส่วนที่ใช้บอก คาที่เกี่ยวข้องกับเว็บเพจหน้านี้ เป็นคาที่ใช้ในการค้นหาหน้านี้ การแทรก Meta tags ในส่วนของ Description 1.เปิดหน้าเว็บเพจที่เราต้องการแทรก Meta tags ขึ้นมา 2.ไปที่ Menu เลือก Insert > HTML > Head Tags > Description ดังรูปด้านล่าง 3.จะมีกล่องข้อความขี้นมาให้เราเขียนรายละเอียดลงไปในกล่องนั้น ใส่ได้เฉพาะตัวอักษรห้ามใส่ Code ต่างๆ จะเป็นภาษาอังกฤษ หรือไทยก็ได้ 4.คลิก OK ก็จะแทรก Meta tags เรียบร้อย

การแทรก Meta tags ในส่วนของ Keywords 1.เปิดหน้าเว็บเพจที่เราต้องการแทรก Meta tags ขึ้นมา 2.ไปที่ Menu เลือก Insert > HTML > Head Tags > Keywords 3.จะมีกล่องข้อความขี้นมาให้เราเขียนรายละเอียดลงไปในกล่องนั้น การใส่ Keywords จะใส่เป็นคาและคั่นด้วย (,) เช่น สอนทาเว็บ , dreamweaver เป็นต้น 4.คลิก OK ก็จะแทรก Meta tags เรียบร้อย
การแสดงผลเว็บเพจ ใน Web Browser
ถึงแม้ว่า Dreamweaver จะแสดงผลเสมือนจริง แต่ก็ยังไม่ถูกต้องเสมอไป สุดท้ายเราก็ต้องดูผ่าน browser อยู่ดีว่าเว็บเพจที่เราเขียนนั้นเป็นอย่างไร การแสดงผลของเว็บเพจที่เราเขียนนั้นอาจแสดงผลไม่เหมือนกันถ้าเราเปลี่ยน Browser เช่น ถ้าเราใช้ Internet Explorer อาจแสดงผลไม่ตรงกับ Firefox ก็ได้ การทาเว็บที่ดีเราควรตรวจสอบผ่าน Browser หลายๆตัว เผื่อไว้สาหรับผู้ใช้งานด้วย เมื่อเราลงโปรแกรม Dreamweaver นั้นโปรแกรมจะทาการหา Browser ในเครื่องของเราเตรียมไว้อยู่แล้วซึ่งถ้าเราต้องการจะแสดงผลหน้าเว็บเพจที่เราทาอยู่ก็สามารถ กดปุ่ม F12 ที่คีบอร์ด หรือไปที่ Document tool bar จะเห็นรูปลูกโลกเมื่อคลิกก็จะเป็นการแสดงเว็บเพจของเราใน Browser เหมือนกัน ในกรณีที่เราต้องการตั้งค่า Browser ที่ใช้ในการ
คู่มือการใช้งาน DREAMWEAVER CS3 หน้า 19 / 34
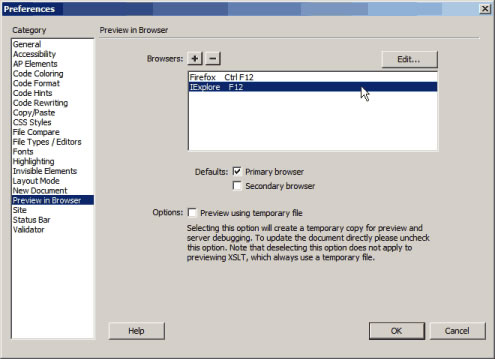
แสดงผลเองก็สามารถทาได้โดยไปที่ Menu ไปที่คาว่า File > Preview in Browser > Edit browser list ก็จะมีหน้าต่างขึ้นมาดังรูปให้เราสามารถแก้ไขเพิ่ม Browser ที่ใช้ในการแสดงผลได้

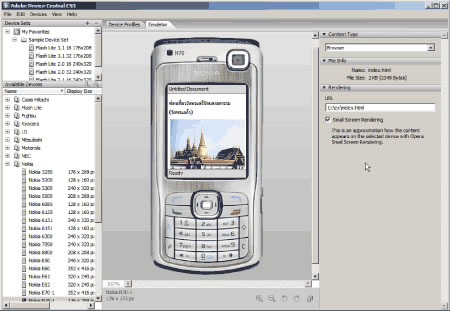
ใน Dreamweaver CS3 มีการแสดงผลผ่าน Browser ของโทรศัพท์มือถือได้ด้วยโดยสามารถดูการแสดงผลผ่านมือถือได้ โดยไปที่ File > Preview in Browser > Device Central ก็จะแสดงผลดังรูปด้านล่าง

แทรกไฟล์มัลติมีเดีย
รู้จักโปรแกรม Flash
โปรแกรม Flash เป็นโปรแกรมที่ใช้ในการสร้างอนิเมชั่นต่างๆ หรือใช้เปิดไฟล์วิดีโอ เปิดเพลง ผ่านเว็บไซต์ แม้แต่กระทั่งทาอัลบัมภาพผ่านเว็บไซต์ ในปัจจุบันโปรแกรม Flash นั้นได้รับความนิยมมากในการทาเว็บไซต์ กระทั้งมีบางเว็บไซต์ที่สร้างเว็บด้วย Flash เลยก็มี
แต่อย่างไรก็ดีการใช้ Flash นั้นก็มีข้อเสียอยู่เหมือนกัน คือ
1.ถ้าเราใช้ทาอนิเมชั่น ไฟล์จะมีขนาดใหญ่แล้วแต่ความซับซ้อนของอนิเมชั่นนั้น ทาให้การแสดงหน้าเว็บเพจทาได้ช้าลง
2.Search engine ต่างๆไม่สามารถอ่านข้อความที่อยู่ในไฟล์ Flash ได้ ทาให้เราเสียโอกาศในการอยู่ในอันดับดีๆของ search engine
3.ถ้าผู้ใช้ไม่มี Flash player จะทาให้ไฟล์ Flash ของเรานั้นไม่แสดงผล
ดังนั้นเราควรใช้งานโปรแกรม Flash ให้เหมาะสมไม่ควรใช้มากเกินไป
คู่มือการใช้งาน DREAMWEAVER CS3 หน้า 20 / 34
ข้อดีของ Flash มีอยู่มากมาย อย่างเช่น
1.ทาให้เว็บไซต์เราดูน่าสนใจมากขึ้น
2.สามารถเปิดไฟล์วิดิโอ หรือไฟล์เสียง ผ่านเว็บไซต์ได้
3.Flash นั้นปัจจุบันมีความสามารถมาก สามารถสร้างโปรแกรม หรือเกมดีๆ ได้เลย ถ้าเรานามาประยุกต์ใช้ให้ถูกต้องจะทาให้เว็บของเรามีความสามารถมากขึ้น
ไฟล์ Flash นั้นจะมี 2 แบบคือ
1.swf เป็นไฟล์ที่เราสามารถใส่ได้ทุกที่ในเว็บเพจ
2.flv เป็นไฟล์ Flash video
การใช้งาน flash ร่วมกับ dreamweaver
เมื่อเราแทรกไฟล์ flash หรือ ไฟล์มัลติมีเดียต่างๆ ลงใน dreamweaver โปรแกรมจะทาการเขียน JavaScript ขึ้นมาโดยอัตโนมัติ ชื่อว่า AC_RunActiveContent.js ไฟล์นี้จะอยุ่ใน folder ชื่อว่า scripts การใช้งานจริงหรือการอัพโหลดข้อมูลสู่ webserver นั้นห้ามลืมที่จะอัพโหลดไฟล์นี้เด็ดขาด มิฉนั้นไฟล์ Flash หรือ ไฟล์มัลติมีเดีย ต่างอาจไม่แสดงผลได้
สร้างตัวอักษร Flash ด้วย Dreamweaver
สร้างไฟล์ Flash ตัวอักษร
1.เปิด3.จะมีหน้าต่างดังรูปขึ้นมาไฟล์ใหม่ขึ้นมา และทาการ save ให้เรียบร้อย หรือเปิดไฟล์ที่ save ไว้เรียบร้อยแล้ว 2.ไปที่ Common และเลือกเครื่องมือดังรูป
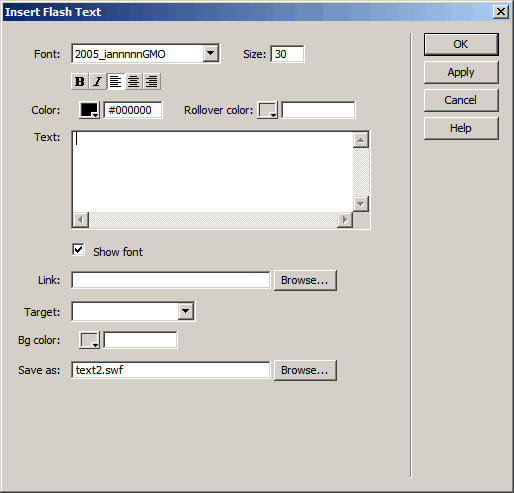
3.จะมีหน้าต่างดังรูปขึ้นมา

มีรายละเอียดดังนี้ 1.Font เลือกรูปแบบตัวอักษรที่ใช้ 2.Size เลือกขนาด 3.Color เลือกสี 4.Rollover color เลือกสีตัวอักษรเมื่อ เมาส์อยู่เหนือ 5.Text พิมพ์ข้อความ 6.Show font แสดงรูปแบบของตัวอักษร ในส่วน Text 7.link กาหนดลิงค์ 8.Target ตัวเลือกของลิงค์ 9.Bg color สีพื้นหลัง 10.Save as กาหนดตาแหน่งที่บันทึกไฟล์ flash
4.คลิก ok เราก็จะได้ไฟล์ flash เรียบร้อย
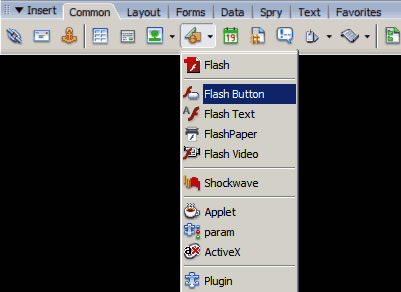
แทรกปุ่ม flash ของโปรแกรม Dreamweaver
1.เปิดไฟล์ใหม่ขึ้นมา และทาการ save ให้เรียบร้อย หรือเปิดไฟล์ที่ save ไว้เรียบร้อยแล้ว 2.ไปที่ Common และเลือกเครื่องมือดังรูป

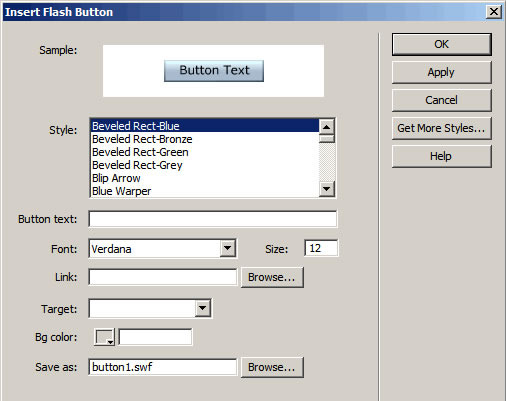
3.เมื่อคลิกที่ flash button แล้วจะมีหน้าต่างดังรูป

มีรายละเอียดดังนี้ 1.Sample ตัวอย่างปุ่ม 2.Style รายชื่อปุ่มที่มีให้เลือก
คู่มือการใช้งาน DREAMWEAVER CS3 หน้า 22 / 34
3.Button text ตัวหนังสือที่จะให้แสดงในปุ่ม 4.Font เลือกชนิดตัวอักษร 5.Size เลือกขนาดตัวอักษร 6.Link กาหนดลิงค์ 7.Target ตัวเลือกการแสดงผลของลิงค์ 8.Bg color กาหนดสีพื้นหลังให้กับ Flash button ถ้าไม่กาหนด จะเป็นสีขาว 9.Save as เลือกตาแหน่งที่ต้องการให้บันทึกไฟล์ flash button 4.คลิก ok ก็จะได้ปุ่มที่เป็น file flash เรียบร้อยแล้ว
การแทรกไฟล์ Flash ลงในเว็บเพจ
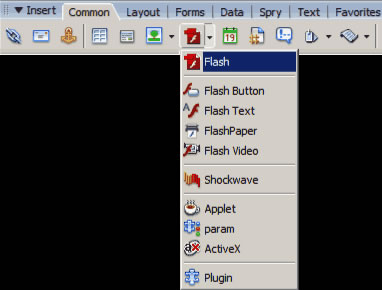
1.เปิดไฟล์ใหม่ขึ้นมา และทาการ save ให้เรียบร้อย หรือเปิดไฟล์ที่ save ไว้เรียบร้อยแล้ว 2.ไปที่ Common และเลือกเครื่องมือดังรูป หรือไปที่ Insert > Media > Flash

3.เมื่อคลิกที่ flash แล้วจ
ะมีหน้าต่างดังรูป
แทรกไฟล์ Flash video (Flv) ลงในเว็บเพจ
ไฟล์ flv เปิดด้วยโปรแกรม Flash player โชคดีที่ Browser ส่วนใหญ่จะมี flash player ติดมาด้วย เราสามารถแปลงจากไฟล์นามสกุลอื่นให้เป็น flv ได้โดยใช้โปรแกรม เช่น โปรแกรม Flash ก็สามารถแปลงได้ หรือในปัจจุบันนี้มีโปรแกรมมากมายที่ทามาเพื่อรองรับส่วนนี้
การแทรกไฟล์ Flash video ในเว็บเพจ
1.เปิดไฟล์ใหม่ขึ้นมา และทาการ save ให้เรียบร้อย หรือเปิดไฟล์ที่ save ไว้เรียบร้อยแล้ว คลิกตาแหน่งที่ต้องการจะแทรก
2.ไปที่ Insert > Media > Flash video จะมีหน้าต่างดังรูป

มีรายละเอียดดังนี้
1.Video type ให้เลือกเป็น progressive จะแสดงผลเมื่อโหลดไฟล์เสร็จเท่านั้น ส่วนแบบ Streaming นั้นเป็นแบบที่สามารถโหลดไฟล์ไปพร้อมกับเล่นไฟล์ได้ แต่จะต้องติดต่อกับผู้ดูแล server ว่าได้เปิดบริการส่วน Streaming server ไว้หรือไม่
2.URL กาหนดตาแหน่งที่เก็บไฟล์ของเราโดยคลิกที่ Browse เพื่อกาหนดไฟล์ที่ต้องการแทรก
3.Skin เลือกรูปแบบของส่วนควบคุมการแสดงผลไฟล์วิดีโอ
4.height , width กาหนดความสูงให้กับไฟล์ flash ของเรา ตามปรกติถ้าเราไม่ใส่ Dreamweaver จะรู้ขนาดของไฟล์อยู่แล้ว
5.Auto play เล่นไฟล์อัตโนมัติเมื่อโหลดเสร็จ
6.Auto rewind เล่นซ้าอัตโนมัติ
7.Prompt ถ้าเราเลือกช่องนี้ เมื่อผู้ใช้ไม่มี Flash player จะปรากฏข้อความในช่อง message
การใช้งาน Spry
หลายคนคงได้ยินชื่อ Ajax มากันบ้างแล้ว ว่าเป็นการเขียนเว็บเพจให้ตอบโต้กับผู้ใช้ ได้อย่างรวดเร็วและนุ่มนวล ซึ่งทาง Adobe ก็ได้นา Ajax มาพัฒนาต่อให้เพื่อให้ใช้กับ Dreamweaver ได้และตั้งชื่อเครื่องมือว่า spry
Spry Menu Bar
หลายคนคงเคยเห็น navigation แบบที่เมื่อเอาเมาส์ไปวางบนนั้นแล้วจะมีรายการแสดงรายละเอียดเพิ่มเติม หรือมีเมนูเพิ่มขึ้นมา ซึ่งการเขียน navigation แบบนั้นจาเป็นต้องใช้ความรู้เรื่อง CSS แต่ตอนนี้ Dreamweaver นั้นได้เตรียมเครื่องมือสาหรับสร้าง navigation แบบง่ายๆด้วย Spry Menu bar

